マークダウンエディタTyporaにCSSを追加してテーマをカスタマイズする方法

はじめに
Ubuntuを使用するようになっていくつかマークダウンエディタを試していましたが現在はTyporaに落ち着いています。ただ、Typoraで画像の枠線を付けたい場面がありテーマをカスタムしたのでその方法をまとめておきます。
できるようになること
自分の任意のCSSを既存のTyporaのテーマに追加できるようになります。
前提と環境
以下の通りです。Ubuntu18.04にインストールしたTyporaですが、Windows、MacOSの場合でも同様だと思います。
- OS : Ubuntu18.04
- Typora : 0.9.72(beta)
任意のCSSを追加する
まず、Typoraのテーマは、いくつかのCSSから作られています。具体的には、以下の4つのCSSファイルがあり、以下の順番通りに読み込まれます。
- 1. TyporaのベースとなるCSS
- 2. 選択中のテーマのCSS(
テーマ名.css) - 3. ユーザ定義のCSS(
base.user.css) - 4. ユーザ定義の特定テーマ用のCSS(
テーマ名.user.css)
なお、私の環境ではありませんでしたが、base.user.cssは最初からある場合もあるようです。
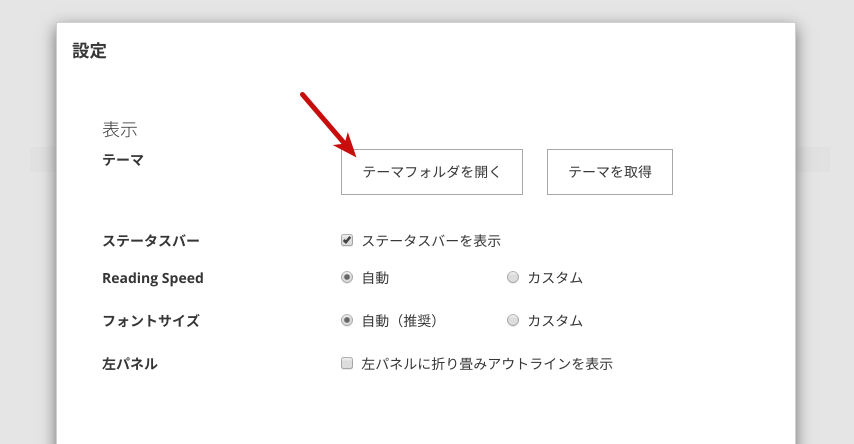
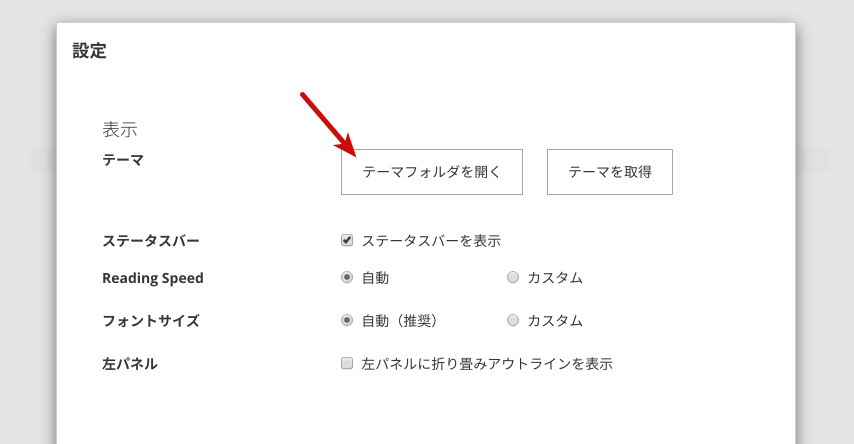
そして上記のCSSファイルを確認するには、以下のようにTyporaの設定画面にある「テーマフォルダを開く」をクリックします。Typoraの設定画面は、Typoraを開いてメニューバーの「ファイル」→「設定」から開けます。もしくは「Ctrl + カンマ」のショートカットキーでも開くことができます。
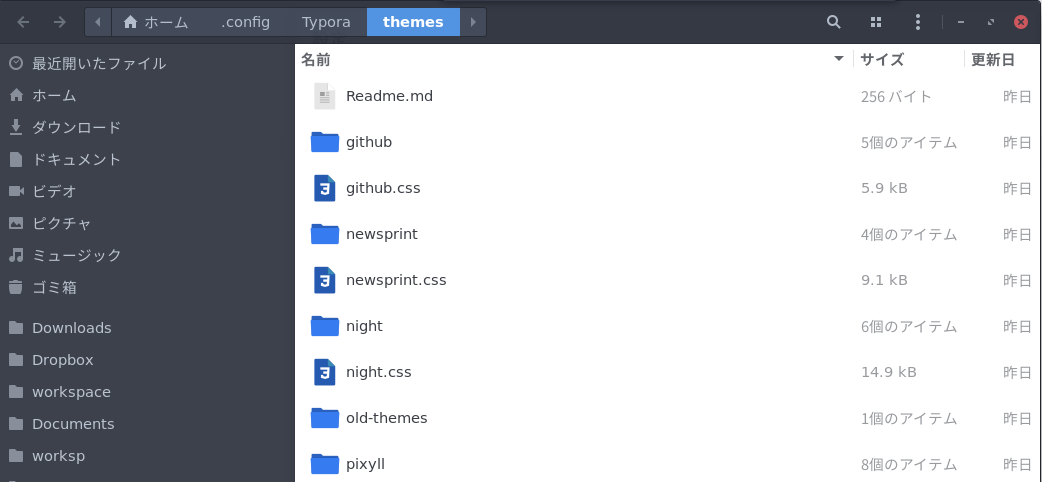
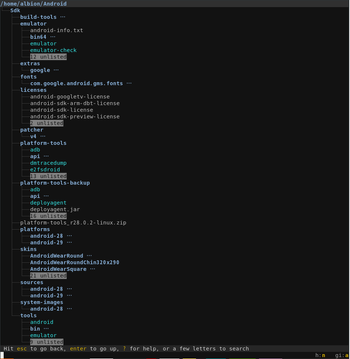
Typoraのテーマフォルダが開くと、以下の様な内容になっていると思います。以下はUbuntuの場合ですが、テーマフォルダの中身はOSに関わらず基本的に同じはずです。
テーマフォルダの中身を見て分かるように、github.css、newsprint.cssなど、デフォルトで用意されている各テーマのCSSファイルがあることを確認できます。
この各テーマのCSSファイルを直接いじることでカスタマイズもできますが、この場合はアップデート時に上書きされるため消える可能性が高いです。
そこで、ユーザ定義のCSSファイルを使用します。以降で2通りについて説明します。
全てのテーマに適用するユーザ定義のCSSファイルを作成する
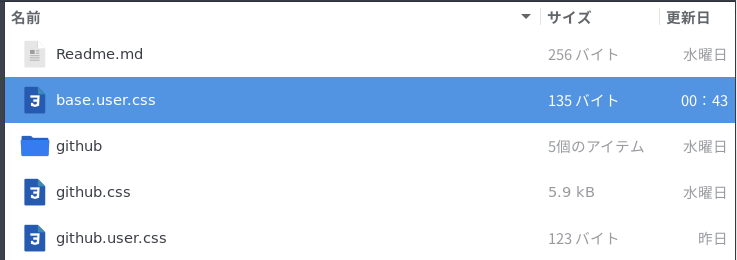
まず、テーマに関わらず全てのテーマに適用したいユーザ定義のCSSファイルを作成します。これはbase.user.cssという名前で作成します。
すなわち、以下のようにテーマフォルダにbase.user.cssというファイルを新規作成し、後はbase.user.cssに追加したいCSSを記述すればOKです。
なお、CSSファイルを追加したり編集したりした場合は、Typoraを再起動しないと反映されません。
例えば、base.user.cssを以下のようにすると、画像全てに枠線を付けることになります。
img {
border: 1px solid #ccc;
}
特定のテーマのみに適用するユーザ定義のCSSファイルを作成する
全てのテーマではなく、特定のテーマのみに適用するユーザ定義のCSSファイルを作成することも可能です。これはテーマ名.user.cssという名前で作成します。
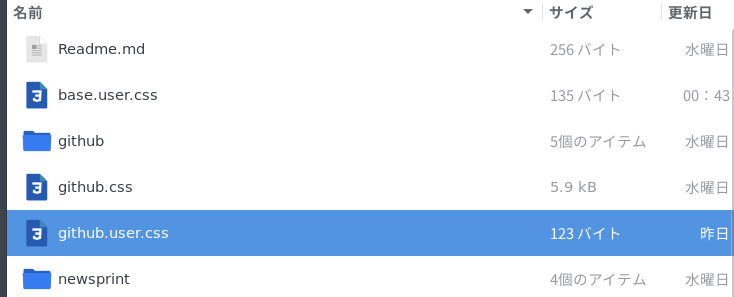
例えば、デフォルトで用意されている「Github」というテーマにユーザ定義のCSSを追加したい場合は、github.user.cssというCSSファイルをテーマフォルダに新規作成します。
そして、同様にgithub.user.cssを以下のようにすると、Githubのテーマ適用時にのみ画像全てに枠線がつきます。
img {
border: 1px solid #ccc;
}
他のテーマも同様で、例えばテーマ「Newsprint」のみにCSSを追加したい場合は、newsprint.user.cssというCSSファイルをテーマフォルダに作成すればOKです。
テーマギャラリーから好みのテーマを選ぶ
Typoraは公式サイトにテーマギャラリーがあり、そこから好みのテーマのCSSを確認、もしくはダウンロードできるようになっています。以下がテーマギャラリーへのリンクです。
まとめ
Typoraは見た目も綺麗で使いやすく、さらにマルチプラットフォーム対応で便利です。マークダウンエディタを探している方におすすめです。
関連記事
 公開日:2020/02/16 更新日:2020/02/16
公開日:2020/02/16 更新日:2020/02/16圧縮、暗号化、リモート対応の差分バックアップを作成できる「Borg Backup」の使い方
圧縮、暗号化に対応し差分バックアップを作成できるソフトウェアである「Borg Backup」をUbuntuにインストールして使ってみたのでその手順をまとめます。「Borg Backup」はLinux、macOSに対応しています。
 公開日:2020/02/14 更新日:2020/02/14
公開日:2020/02/14 更新日:2020/02/14自分専用の後で読むサービスを構築できる「Wallabag」をUbuntu + Nginxで構築する手順
後で読むサービスのPocketにかなり近く、機能豊富なオープンソースのWallabagをUbuntuにインストールしたのでその手順をまとめます。
 公開日:2020/02/12 更新日:2020/02/12
公開日:2020/02/12 更新日:2020/02/12ファイル単位で暗号化して保存できるCryptomatorをインストールして使う手順
Cryptomatorは、ファイル単位での暗号化が可能なソフトウェアです。この記事では、UbuntuにCryptomatorをインストールする手順と使い方をまとめます。
 公開日:2020/01/22 更新日:2020/01/22
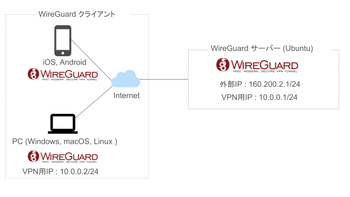
公開日:2020/01/22 更新日:2020/01/22WireGuardでVPNサーバーを構築してスマホやPCから接続する手順
WireGuardはOpenVPNよりもシンプルで高速、より安全なVPNとして開発が進められており、OpenVPNに代わるVPNとして期待されています。この記事ではWireGuardを使ってVPNサーバーを構築し、そのVPNサーバーにUbuntuやiPhoneから実際に接続してみるまでの手順をまとめます。
 公開日:2020/01/17 更新日:2020/01/17
公開日:2020/01/17 更新日:2020/01/17ディレクトリ表示や移動をインタラクティブに実行できるコマンドツール「Broot」
Linuxで端末を使っている時にディレクトリ構造をざっくり確認したり各ディレクトリにどのようなファイルが入っているかを確認したりしたい場合があると思います。Brootはディレクトリ構造を表示しつつさらにそこから各ディレクトリに移動したりファイルを検索したりできるコマンドラインツールです。