WordPress Popular Postsのショートコードを使って人気記事表示をカスタマイズする

はじめに
WordPressで自分のサイトの人気記事を表示するためのプラグインは色々とあります。その中でも広く使われているプラグインの1つがWordPress Popular Postsです。この記事では、WordPress Popular Postsのショートコードを使って見た目や設定をスタマイズする手順をまとめます。
WordPress Popular Postsについて
WordPress Popular Postsの公式プラグインページは以下になります。
また、ソースコードはGitHub上にて公開されており、以下が公式リポジトリになります。
A highly customizable widget that displays your most popular posts.
できるようになること
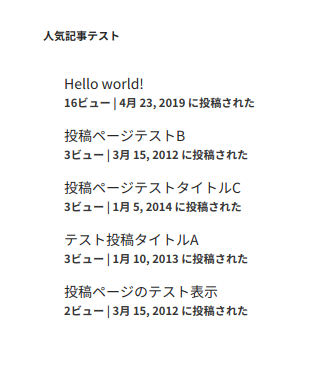
以下の画像のように、WordPressのウィジェットに人気記事をショートコードを使って表示できるようになります。トップ何件を表示するか、どの期間を表示するかんどのカスタマイズも可能です。なお、WordPress Popular Posts用のウィジェット自体を使うことで人気記事の表示ももちろん可能ですが、ショートコードを利用することで任意のHTMLと組み合わせて使用でき、見た目も自由にカスタマイズできます。
前提と環境
この記事で説明する内容は、以下のような環境が前提となっています。- WordPress バージョン4.9以降
- WordPress Popular Postsはインストール済みとする。
WordPress Popular Postsのショートコードをウィジェットで使う
WordPress Popular Postsはショートコードも用意されており、さらにオプションも豊富に用意されているため各状況に合わせてかなりカスタマイズできます。 また、WordPressのバージョン4.9以降では、テキストウィジェットではデフォルトでショートコードの実行が可能となっています。したがって、WordPress Popular Postsがインストール済であれば、以下のショートコードをテキストウィジェットに貼り付ければそれだけで人気記事がウィジェットに表示されます。[[wpp]]
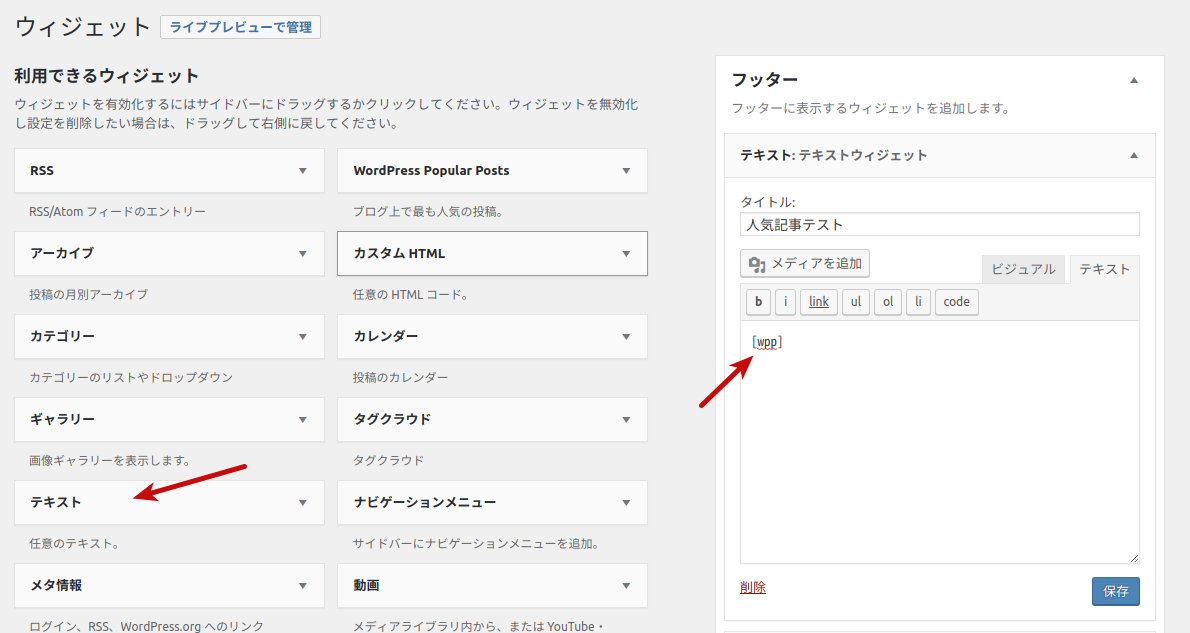
具体的には、以下のようにウィジェットでテキストウィジェットを追加して、その内容として上記コードを貼り付けます。

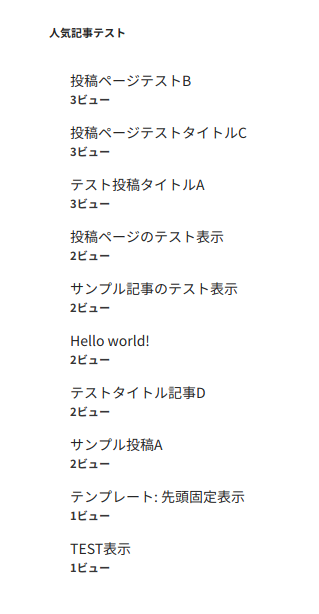
デフォルトの状態では以下のように人気記事のタイトルとビュー数が表示されます。

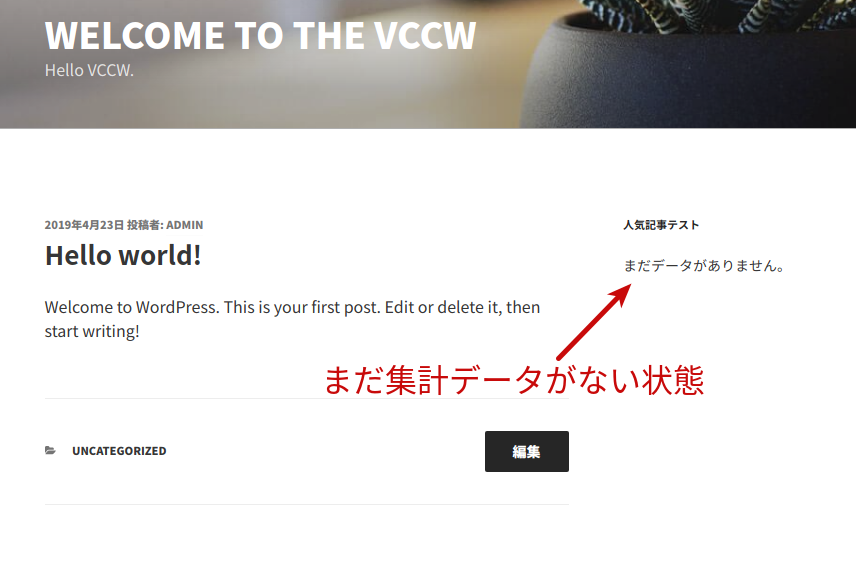
ただし、プラグインを導入直後では各記事のアクセス回数等、人気順位付けのためのデータが集まっていないため、ウィジェットにはまだデータがありません。と表示されると思います。

よってまずは適当に自分のサイトのページにアクセスして適当にアクセス回数をカウントさせます。WordPress Popular Postsを有効化すれば自動的に各記事のアクセス回数がカウントされます。 なお、自身のWordPressサイト管理者のアクセスはカウントしないといった設定も可能です。設定方法は後述します。
WordPress Popular Postsの設定変更を行う
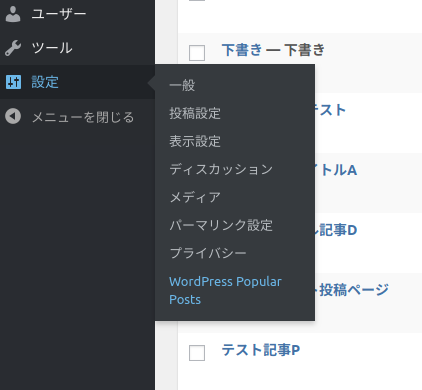
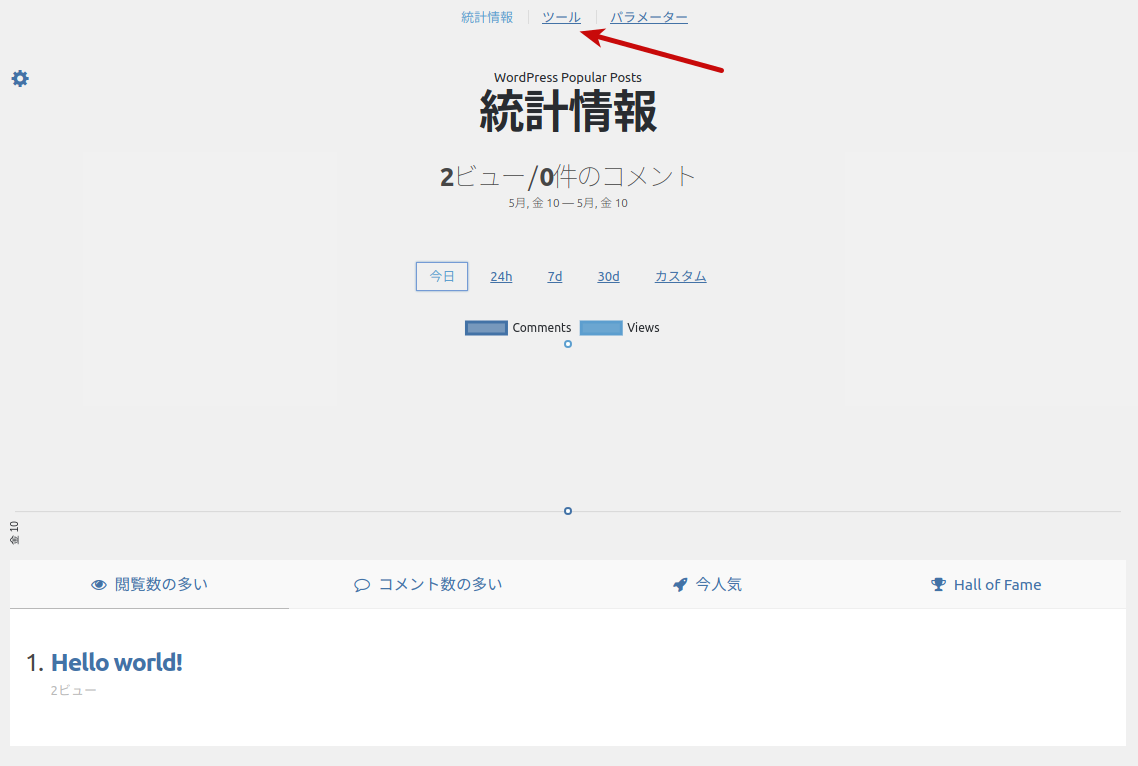
WordPress Popular Postsの設定は、以下のようにWordPress管理画面上の左側のメニューの「設定」→「WordPress Popular Posts」から確認、変更できます。設定画面は以下のような画面になります。統計情報が表示されており、ここで直近7日間、一ヶ月間のアクセス回数などを確認できます。具体的な設定については、「ツール」をクリックしてそこから行います。

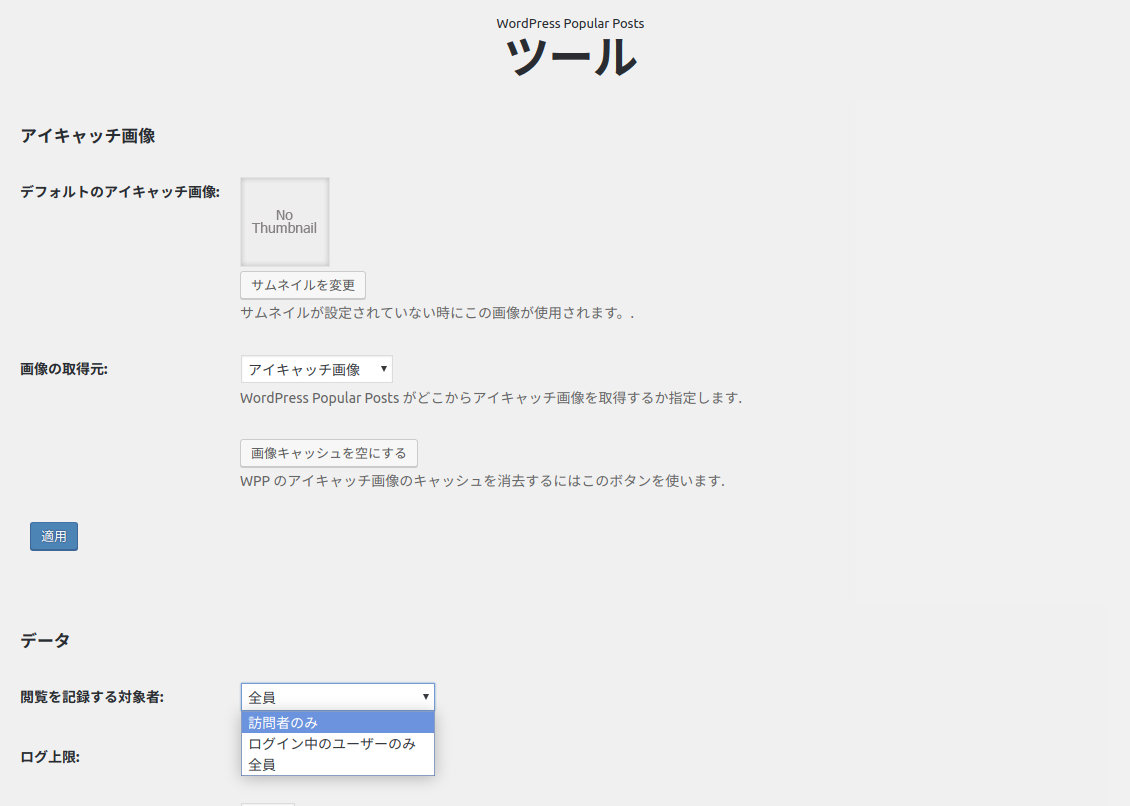
ツールを開くと、以下のように色々な項目の設定を確認、変更できます。もしアクセス数のカウントに自身のWordPressサイトの管理者を含めたくない場合は、以下のように「データ」→「閲覧を記録する対象者」で「訪問者のみ」を選択します。

他の項目についてはこの記事では説明を省略します。
WordPress Popular Postsのショートコードで設定できるオプションについて
WordPress Popular Postsの設定画面上部に、「パラメータ」という項目がありそれをクリックすると、WordPress Popular Postsのショートコードで使用できるオプションの一覧とその説明、使い方が詳細に書かれています。ここで自身の目的に合わせた項目を見つけて色々とカスタマイズできると思います。例えば、以下のような設定が可能です。各オプションはスペース1つで繋いでいきます。以下のオプションを合わせると、直近30日間の人気記事トップ5件をビュー数順で表示し、各記事の投稿日を〇〇年〇〇月〇〇日フォーマットで表示するという意味になります。
[[wpp range='last30days' order_by='views' limit='5' stats_date='1' stats_date_format'='Y年n月j日']]
他にも様々なオプションが用意されていますので、一度パラメータのページを見てみてください。
WordPress Popular Postsのショートコードで表示するHTMLをカスタマイズする
WordPress Popular Postsのショートコードでは、`post_html`というオプションが用意されており、これによって見た目を自由に変更することができます。例えば、以下のようなショートコードを使用してみます。[[wpp range='last30days' order_by='views' post_type='post'
limit='5' thumbnail_width='120' thumbnail_height='90' post_html='<li>{thumb} <a href="{url}">{text_title}</a></li>']]
post_htmlオプションではpost_htmlの中に埋め込める変数が用意されています。例えば、上記では{thumb}が記事のサムネイル、{url}が記事のURLです。これらと自身で定義したCSSクラスも使用できるため見た目をかなり自由にカスタマイズできます。post_htmlの中で使用できる変数もパラメータのページに詳しく書かれているため基本的に困ることはないと思います。
ただし、一部の変数は他のオプションが存在する時のみ有効になるなどの条件付きのものもあるのでその点は注意が必要です。例えば、{thumb}はthumbnail_widthとthumbnail_heightオプションを指定していないと有効になりません。これらの条件についてもパラメータのページに全て記載されています。
まとめ
WordPress Popular Postsは広く使われているだけあってドキュメントも充実しておりカスタマイズしやすかったです。もし自身のサイトで人気記事一覧を掲載したいと感がている方にはおすすめです。関連記事
 公開日:2020/01/03 更新日:2020/01/03
公開日:2020/01/03 更新日:2020/01/03WordPressのトップページで特定カテゴリを除外、限定などフィルタして表示するカスタマイズ
この記事では、投稿ページのカテゴリをフィルタして、特定のカテゴリの投稿ページを記事一覧から除外したり、逆に特定のカテゴリの投稿ページのみを記事一覧に含めるためのカスタマイズ方法をまとめます。非常に簡単です。
 公開日:2019/05/26 更新日:2019/05/26
公開日:2019/05/26 更新日:2019/05/26WordPressでJavascriptではなくPHPを使ってシンタックスハイライトを行う手順
シンタックスハイライトを行うライブラリとしてJavascriptのhighlight.jsが有名ですが、JavascriptではなくPHP版のhighlight.phpというものがあります。この記事では、WordPressでhighlight.phpを使用する手順をまとめます。
 公開日:2019/05/23 更新日:2019/05/23
公開日:2019/05/23 更新日:2019/05/23WordPressサイトを公式プラグインを使ってAMP対応させた結果と手順
Google Analyticsからモバイル表示の問題が深刻のため対応するようメールが届いていました。そしてその中でWordPress公式のAMPプラグイン等を使用するよう書かれていたので実際に導入してみました。この記事ではその手順をメモします。
 公開日:2019/05/15 更新日:2019/05/15
公開日:2019/05/15 更新日:2019/05/15ConoHa WINGでWordPressサイトを新しく構築する手順
WordPressサイトを構築する際に、現在は色々なレンタルサーバがあり選択肢も豊富です。今回はGMOインターネット株式会社様が提供するConoHa WINGというレンタルサーバ上にWordPressを実際に構築してみたのでその手順をまとめます。
 公開日:2019/05/15 更新日:2019/05/15
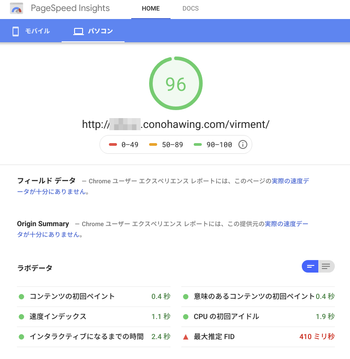
公開日:2019/05/15 更新日:2019/05/15ConoHa WINGへの移行によりサイト表示速度が劇的に改善されたのでその結果と移行手順についてのまとめ
この度このサイトをConoHa WINGに移行したところ、予想を大きく上回る改善となりました。この記事では、実際の改善結果の詳細と、他のレンタルサーバ会社様からConoHa WINGへの移行のために行った手順をまとめます。