Flutterで開発したアプリのアイコン画像をiOSとAndroid用に生成する手順

はじめに
Flutterで開発したアプリ用のアイコンをiOSとAndroid用に用意するには、Flutter公式ドキュメントに書かれているようにflutter_launcher_iconsというパッケージを使用するととても簡単に生成できます。この記事ではflutter_launcher_iconsを使ってアイコンを一括生成するまでをまとめます。
なお、Flutterで開発したアプリを公開するために必要な手順は以下の公式ドキュメントにまとめられています。
How to prepare for and release an Android app to the Play store.
前提と環境
以下の通りです。
- Flutter 1.9.1
- Dart 2.5.0
- アプリのアイコン画像は用意済とする。
flutter_launcher_iconsをインストールする
pubspec.ymlのdev_dependenciesに以下を追記します。^0.7.4は執筆時点での最新バージョンです。
flutter_launcher_icons: ^0.7.4
また、flutter_launcher_iconsが読み込むアイコン画像のパスを以下のようにpubspec.ymlに追記します。
dev_dependencies:
# ...省略...
flutter_launcher_icons: ^0.7.4
flutter_icons:
android: true
ios: true
image_path: 'lib/assets/icon.png'
image_pathが各自のアイコン画像の設置場所です。lib/assetsというディレクトリも元々はなく、適当に作成したものです。任意のパスを指定できます。上記ではiOS、Android用の両方を生成する設定です。
pubspec.ymlを保存すると同時にインストールが開始されます。もしインストールされない場合はターミナルで以下を実行してもインストール可能です。
$ flutter pub get
以上でflutter_launcher_iconsのインストールが完了です。
iOSとAndroidで別のアイコン画像を使用したい場合
以下のようにそれぞれのアイコン画像のパスを指定します。
dev_dependencies:
# ...省略...
flutter_launcher_icons: ^0.7.4
flutter_icons:
android: true
ios: true
image_path_android: 'lib/assets/android_icon.png'
image_path_ios: 'lib/assets/ios_icon.png'
アダプティブアイコンを使用する場合
Android 8.0からアダプティブアイコンというものが導入されました。アダプティブアイコンを使用するとデバイスモデルごとに異なる図形を表示できるようになります。アダプティブアイコンについては以下の公式ドキュメントを見てみてください。
Android 8.0(API レベル 26)では、アダプティブ ランチャー アイコンが導入され、デバイスモデルごとに異なる図形を表示できるようになりました。
アダプティブアイコンを生成するには、バックグランドとフォアグラウンドそれぞれの2つの画像ファイルのパスを指定する必要があり、以下のようにします。
dev_dependencies:
# ...省略...
flutter_launcher_icons: ^0.7.4
flutter_icons:
android: true
ios: true
image_path_android: 'lib/assets/android_icon.png'
image_path_ios: 'lib/assets/ios_icon.png'
adaptive_icon_background: 'lib/assets/background.png'
adaptive_icon_foreground: 'lib/assets/foreground.png'
アイコン画像を一括生成する
アイコン画像をpubspec.ymlに記載したパスに設置します。あとは以下のコマンドでアイコン画像を一括生成します。
$ flutter pub run flutter_launcher_icons:main
実行すると以下のような結果が表示されます。
$ flutter pub run flutter_launcher_icons:main
Android minSdkVersion = 16
Creating default icons Android
Overwriting the default Android launcher icon with a new icon
Overwriting default iOS launcher icon with new icon
iOSとAndroidそれぞれのアイコン画像の要件
iOSについては日本語のドキュメントがないようで英語ですが、以下がアイコンデザインに関する公式ドキュメントです。推奨サイズ等について記載されています。
Every app needs a beautiful and memorable icon that attracts attention in the App Store and stands out on the Home screen.
Androidについては以下がアイコンデザインに関する日本語の公式ドキュメントです。
ユーザー インターフェース全体のデザインを統一すると、プロダクトに付加価値がもたらされます。また、無駄のないグラフィック スタイルにすると、UI がよりプロらしい外観になります。
まとめ
Flutterで開発したアプリのアイコン画像を生成する手順についてまとめました。
関連記事
 公開日:2022/08/30 更新日:2022/08/30
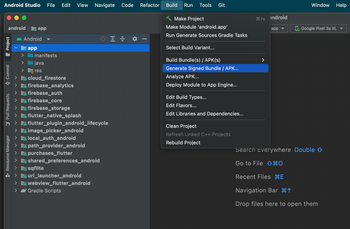
公開日:2022/08/30 更新日:2022/08/30FlutterアプリでAndroid StudioのGenerate Signed Bundle/APKが表示されない時の対処法
FlutterアプリをGoogle Play Storeに公開するためにAndroid Studioを使ってアップロード鍵を生成しようとしたところ、公式ドキュメントに書かれている「Build」→「Generate Signed Bundle/APK」というメニューが見つかりませんでした。この解決法をメモします。
 公開日:2022/08/15 更新日:2022/08/15
公開日:2022/08/15 更新日:2022/08/15webview_flutterを使ってFlutterアプリ内でWebページを開く
FlutterでURLをタップした時にアプリ内でそのURLのWebページを開く方法についてまとめます。この記事では、Flutter公式のプラグインであるwebview_flutterを使用した実装例をメモします。
 公開日:2022/08/14 更新日:2022/08/14
公開日:2022/08/14 更新日:2022/08/14FlutterでURLへのリンクを作成してアプリ外でWebページを開く
FlutterでURLをタップしたらブラウザが開いてそこでURL先を表示したい場合があります。この記事では、Flutter公式のプラグインを使用した実装例をメモします。
 公開日:2019/12/03 更新日:2019/12/03
公開日:2019/12/03 更新日:2019/12/03Android App Bundleを実機にインストールして試すために使うbundletoolの使い方
Flutterなどで開発したAndroidアプリを自分の手元にある実機にインストールして試したい場合はbundletoolを使用するよう公式ドキュメントに記載されています。ただ、常識であるためなのか詳しい使い方が書かれておらず戸惑ったのでメモしておきます。
 公開日:2019/12/02 更新日:2019/12/02
公開日:2019/12/02 更新日:2019/12/02Flutterでアプリの復帰やサスペンドを検出して処理を実行する
Flutterで開発したアプリが復帰した時やサスペンドした時を検出して任意の処理を実行するための手順をまとめます。