Webサイトで使用されているフレームワークやサーバ、フォントを分析できるwhatruns

はじめに
Webサイトを見ていると、そのWebサイトでどのようなフレームワークやサーバ、フォントを使っているのか気になることがたまにあります。そのような時に便利なツールがwhatrunsです。whatrunsはGoogle Chrome、またはFireFoxに追加できる拡張機能です。
whatrunsについて
whatrunsを拡張機能としてGoogle Chrome、もしくはFireFoxに追加すると、ワンクリックでWebサイトを分析できます。分析できる情報はWebサイトにもよりますが、使用しているWebサーバーやフレームワーク、フォント、キャッシュサーバーなどを分析できます。以下がwhatrunsの公式サイトです。
A free browser extension that helps you identify technologies used on any website at the click of a button.
前提と環境
whatrunsはGoogle ChromeかFireFoxで使用できます。この記事ではGoogle Chromeを使用します。
- 対応ブラウザ:Google ChromeもしくはFireFox
whatrunsをGoogle Chromeに追加する
whatrunsのトップページにアクセスすると、以下のように「Add to Chrome」というボタンがあるのでこれをクリックします。FireFoxの場合は、whatrunsのトップページにある「Downloads」リンクにアクセスするとFireFox用の拡張機能へのリンクがあります。
以下のようにwhatrunsの拡張機能ページが開き、「Chromeに追加」というボタンが表示されるのでこれをクリックします。
確認されるので「拡張機能を追加」をクリックします。
以下のように追加された旨のメッセージが表示されます。これでwhatrunsの追加が完了です。
whatrunsの使い方
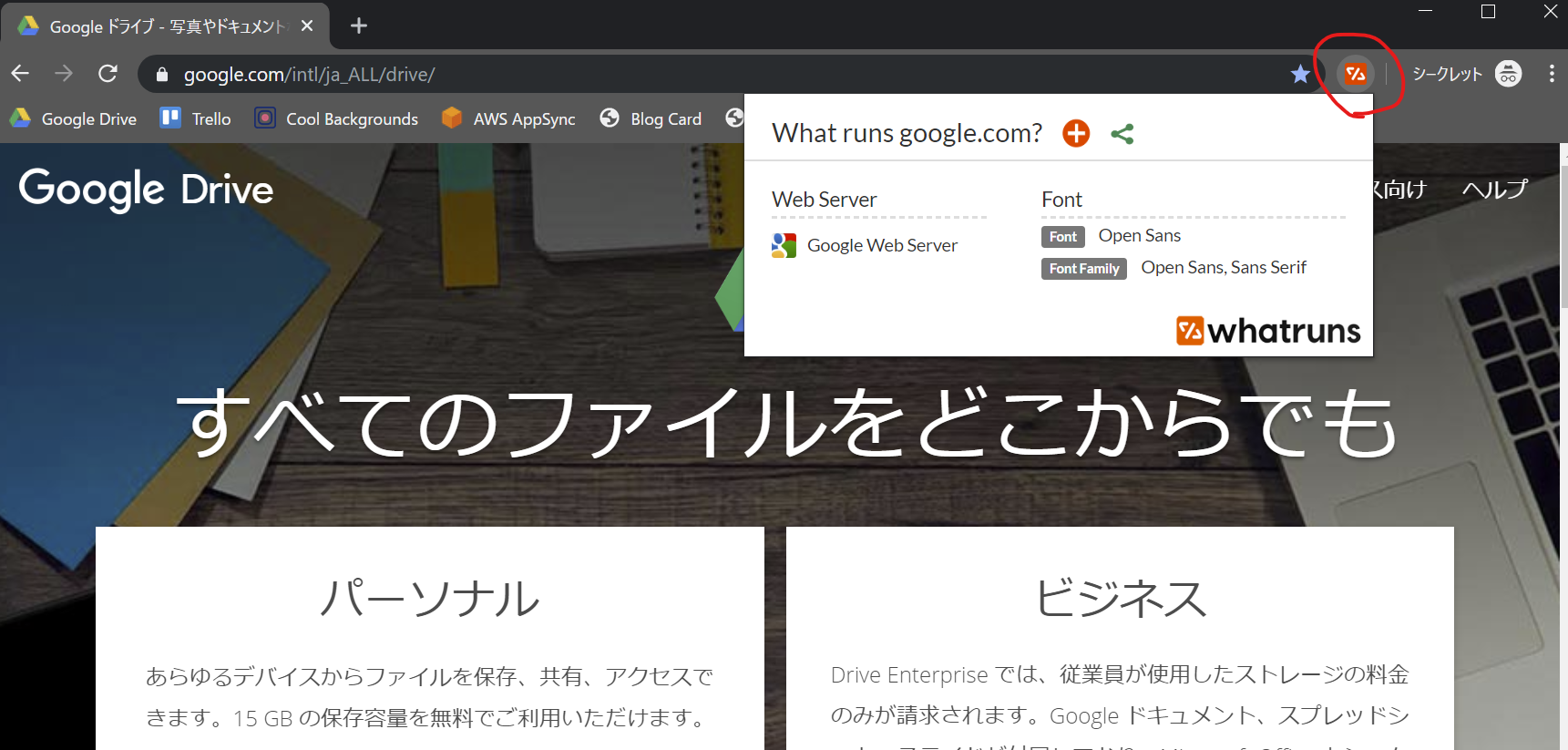
使い方は簡単で、分析したいWebサイトを開いた状態で、以下のようにGoogle Chromeに追加されているwhatrunsのアイコンをクリックするだけです。
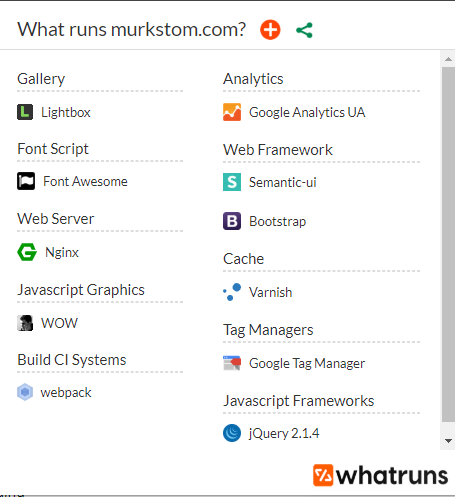
分析できる情報はWebサイトにもよりますが、Webサイトによっては以下のように多くの情報を分析できます。
まとめ
Webサイトを分析できるwhatrunsについてまとめました。いろいろなWebサイトで使用されているフレームワークやサーバーを分析できると新しい発見があり面白いです。気になっているWebサイトがある方は使ってみてください。