Google Apps ScriptからSlackにメッセージを投稿する

はじめに
様々なアプリとの連携機能が強力なチャットアプリであるSlackですが、最近日本語版が発表され、日本語サポートも開始されました。ここではGoogle Apps ScriptでSlackにメッセージを投稿するための手順をメモします。なお、すでにGoogleフォームの回答をGoogle Apps ScriptでSlackに通知するための作業手順でGoogle Apps Scriptを使ってGoogleフォームの回答を通知させるための手順をメモしていますが、Slack側の設定が少し変わったのと、もっと基本的な部分を以降で説明します。
手順概要
手順の殆どはSlack側での設定になります。ブラウザでSlackにサインインして、簡単な設定を行うだけで完了します。Slack側での設定が完了したら、あとはGoogle Apps Scriptの数行のコードでSlackに自由にメッセージを投稿することができます。
Slack側の設定
まずはじめにSlack側で設定を行うためにブラウザでSlackにサインインした状態で以下のURLにアクセスします。
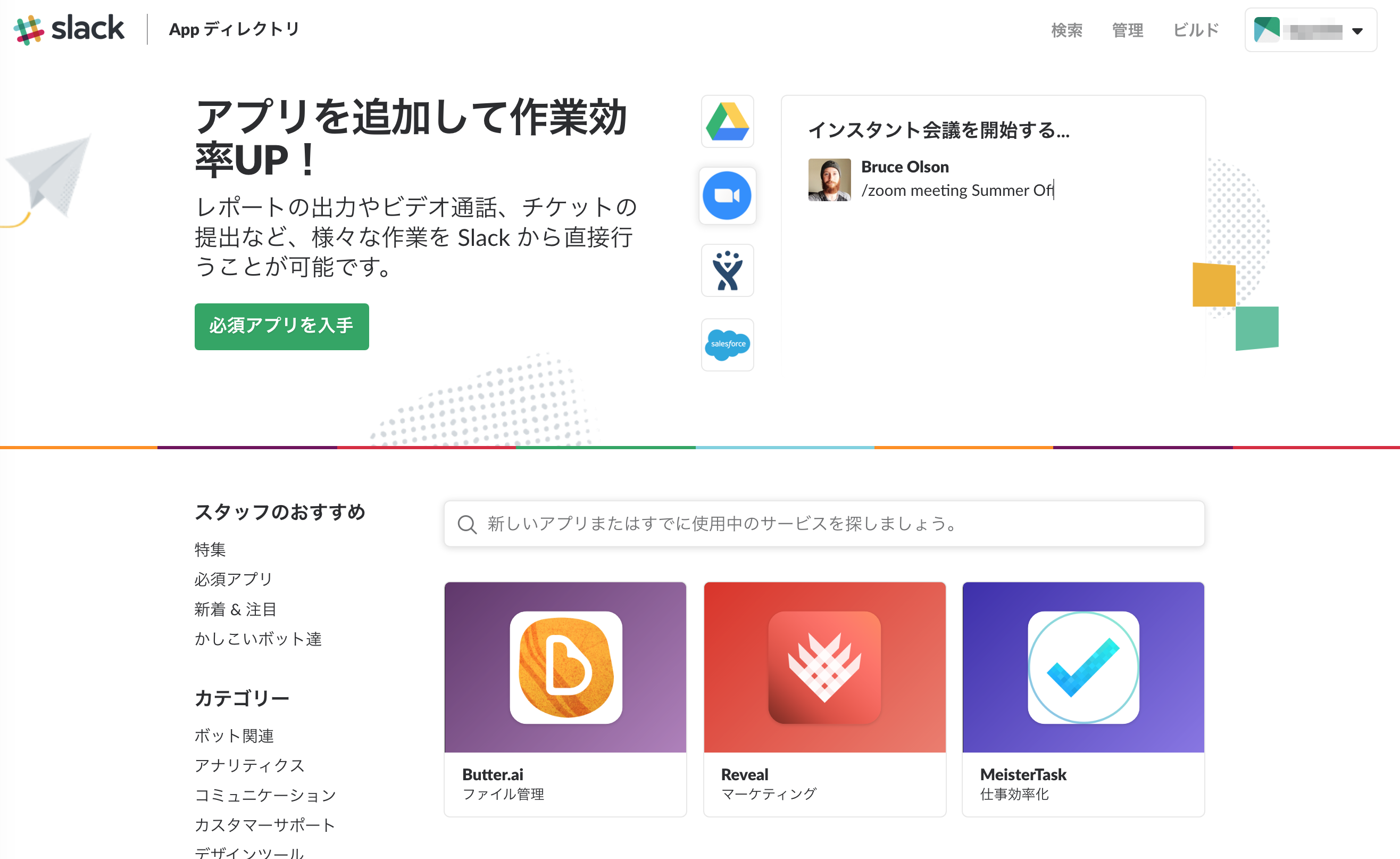
Appディレクトリ
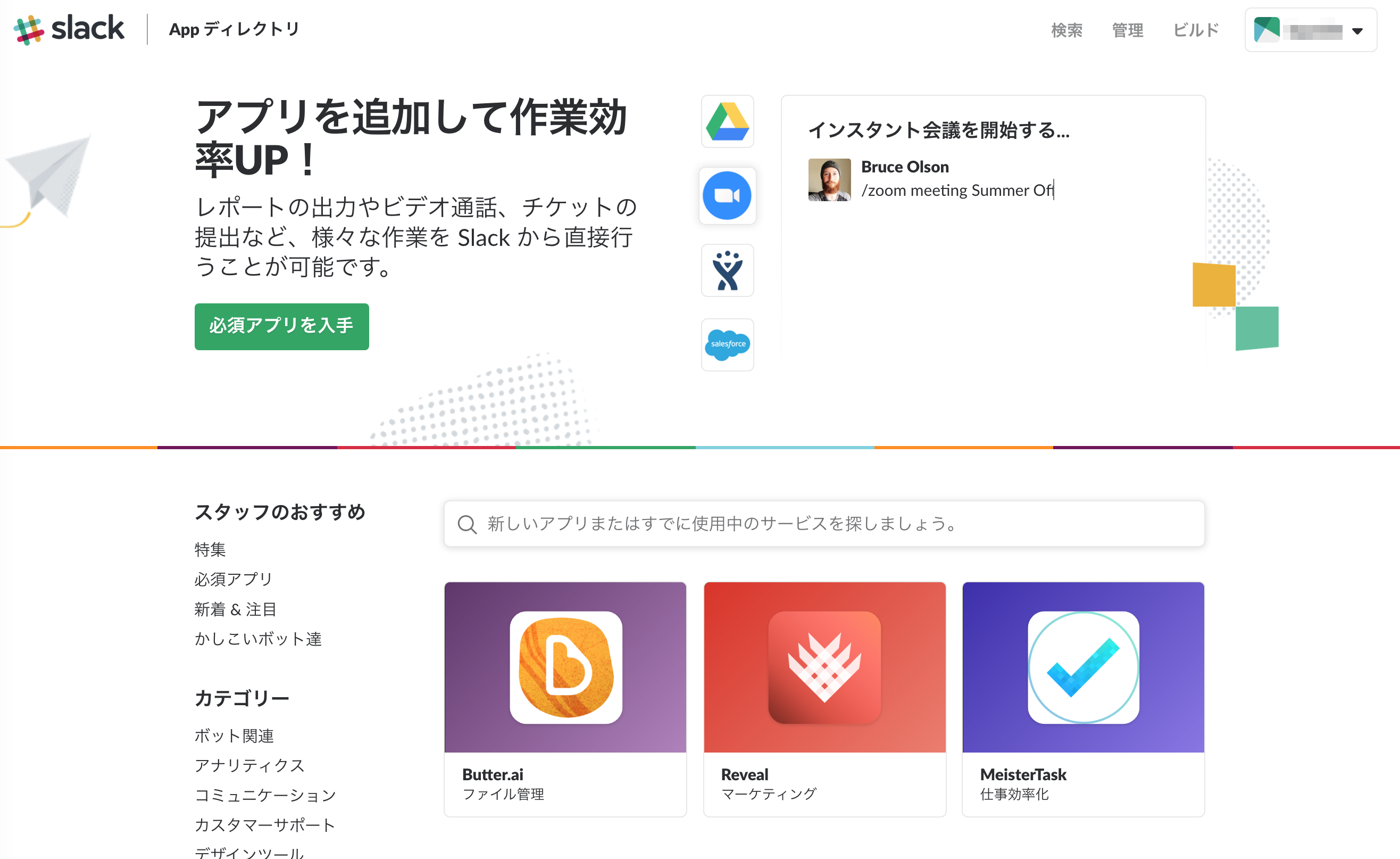
以下のページに飛びます。このページからSlackで利用できる色々な連携アプリを探すことができます。
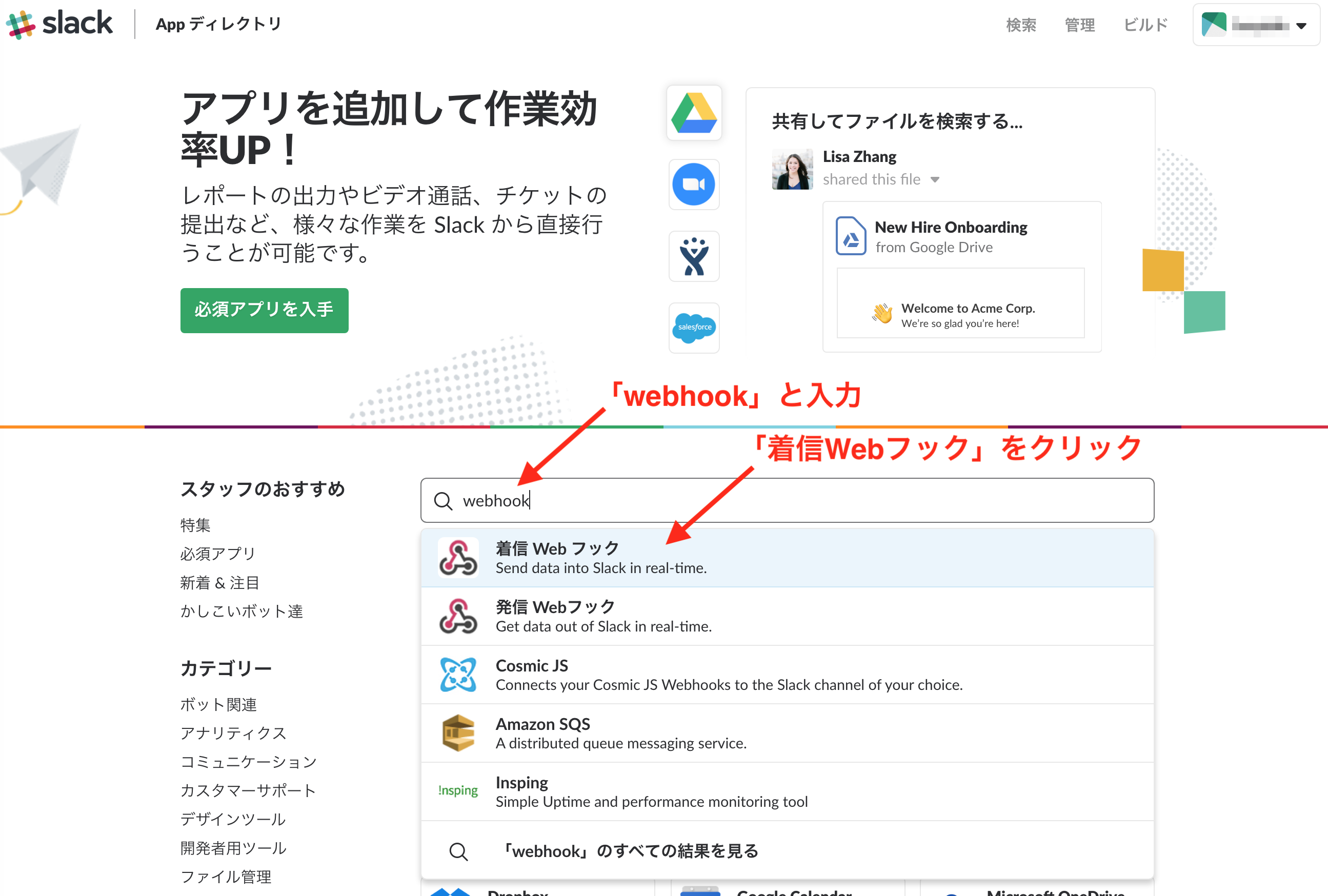
実際に以下のように検索ウィンドウでwebhookと入力します。
すると、以下のように候補が表示されるのでその中の「着信Webフック」をクリックします。この「着信Webフック」がいわば他のアプリや自分で書いたコードからSlackにメッセージを投稿するために使うAPIのようなものになります。
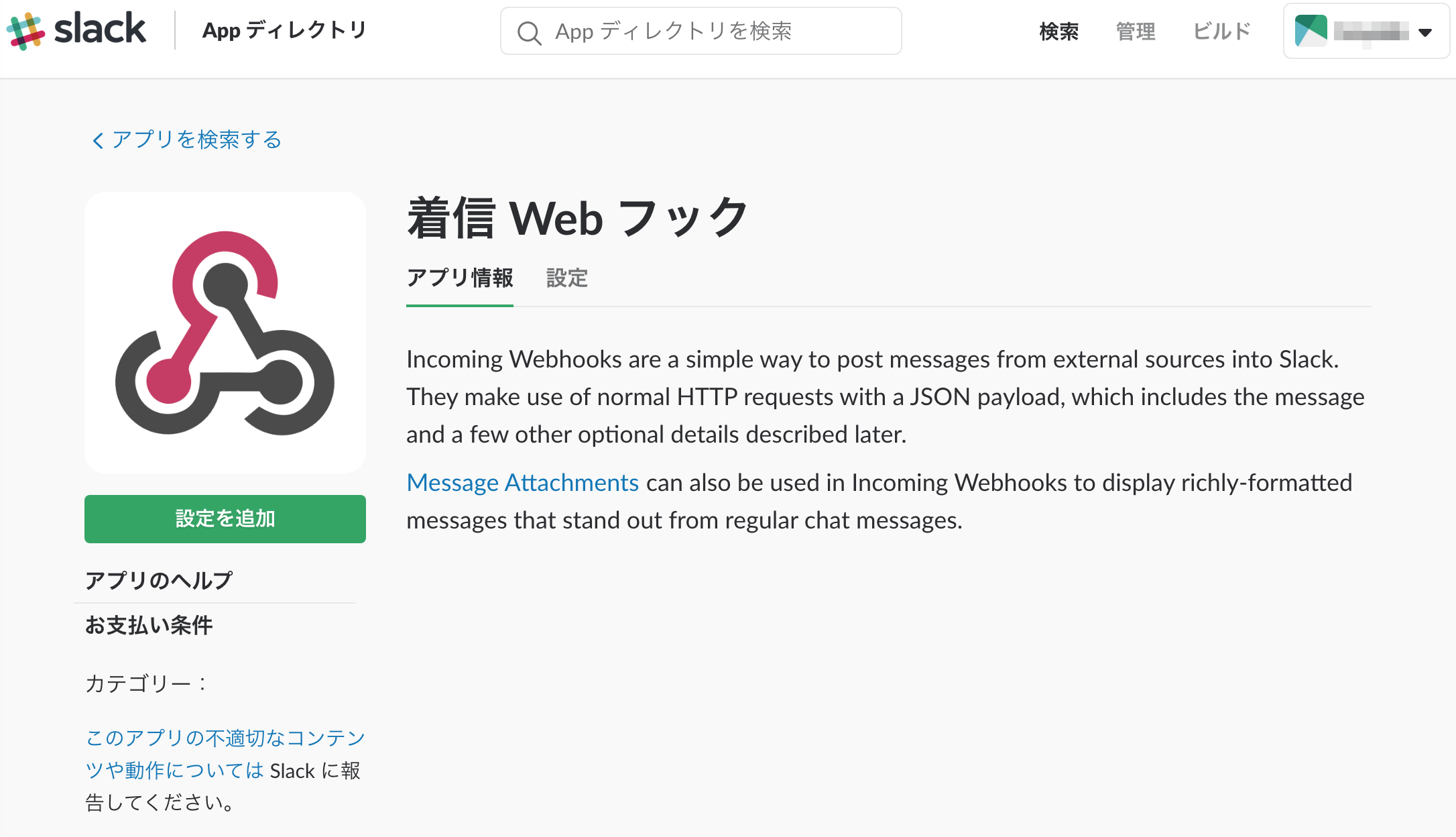
「着信Webフック」に関するページが表示されるので「設定を追加」で次に進みます。
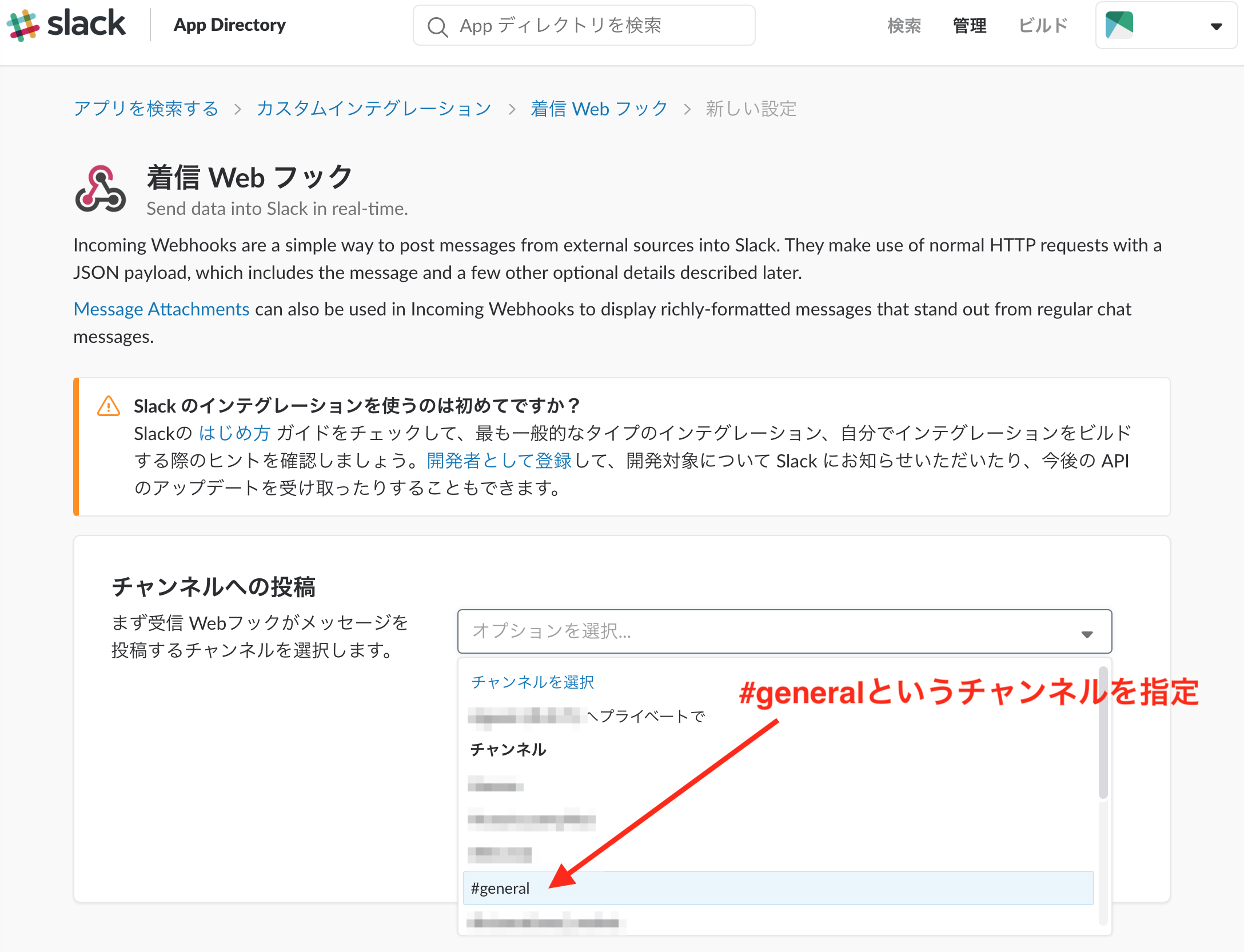
着信Webフックの設定画面になります。ここで「チャンネルを選択」と書かれたドロップダウン部分をクリックして、通知先としたいチャンネルを選択します。
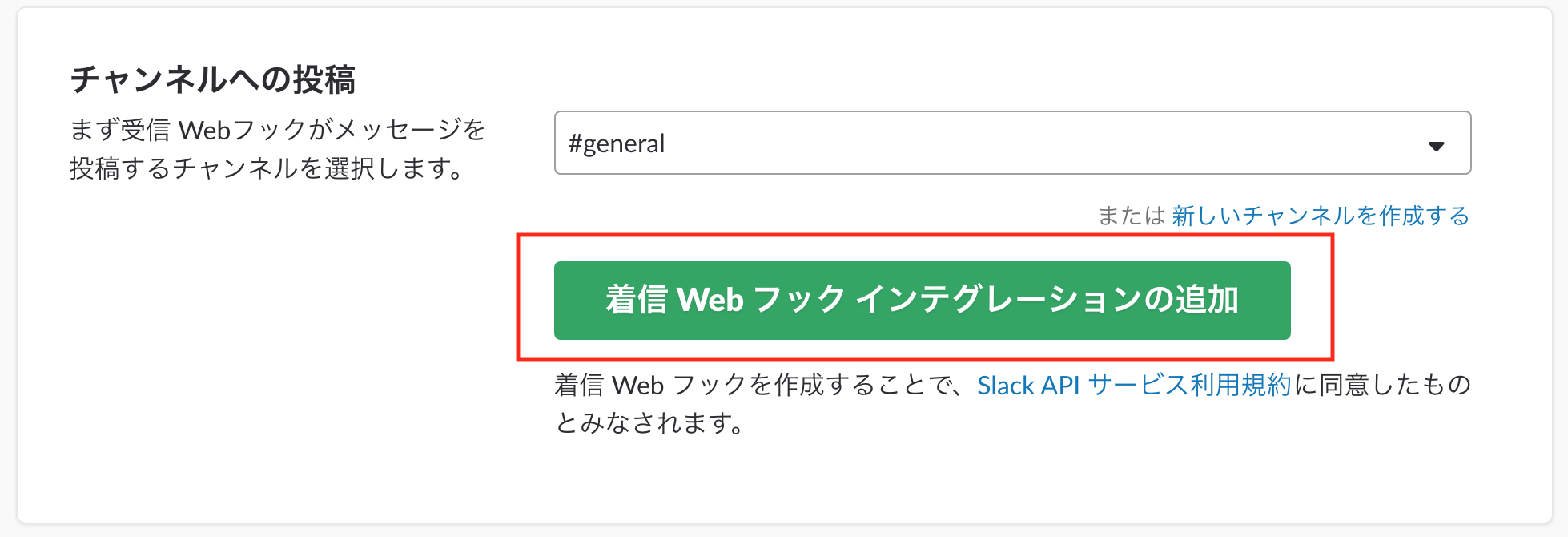
ここでは、試しに#generalというチャネルを指定します。
チャンネルを指定したら「着信Webフックインテグレーションの追加」をクリックします。
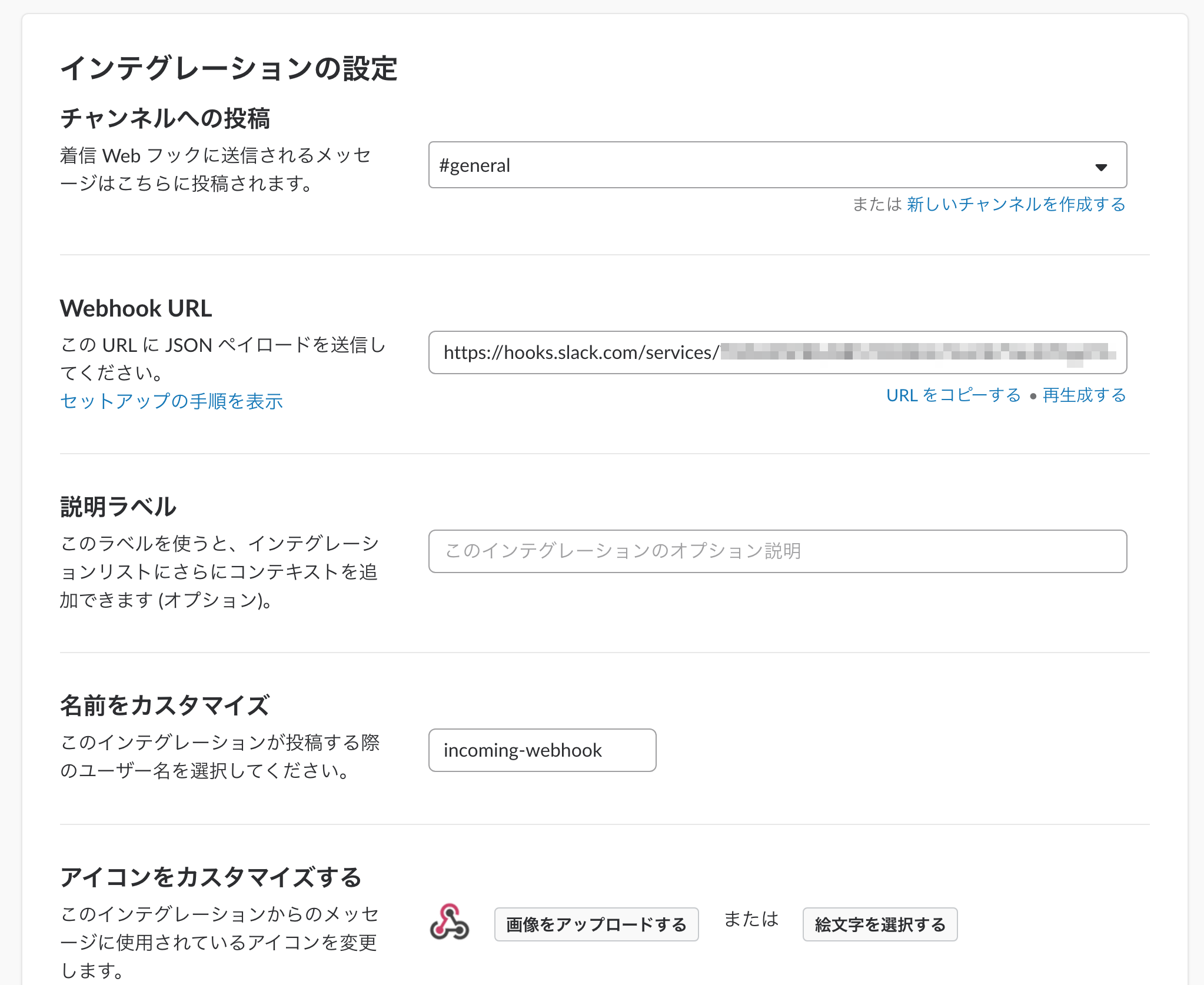
追加されると、続いて着信Webフックの詳細設定を行うページに移動します。以下のようにこのページに記載されているWebhook URLに、自作のコードからHTTPのPOSTメッセージを送信することでSlackにメッセージを投稿することができます。今回はGoogle Apps Scriptを以降で使用しますが、おそらくどのプログラミング言語でもPOSTメッセージを送信するためのライブラリは用意されていると思いますので、以降の内容がわかればどのプログラミング言語でも応用できると思います。
このページに設定方法などが詳しく記載されているため大体はわかると思います。
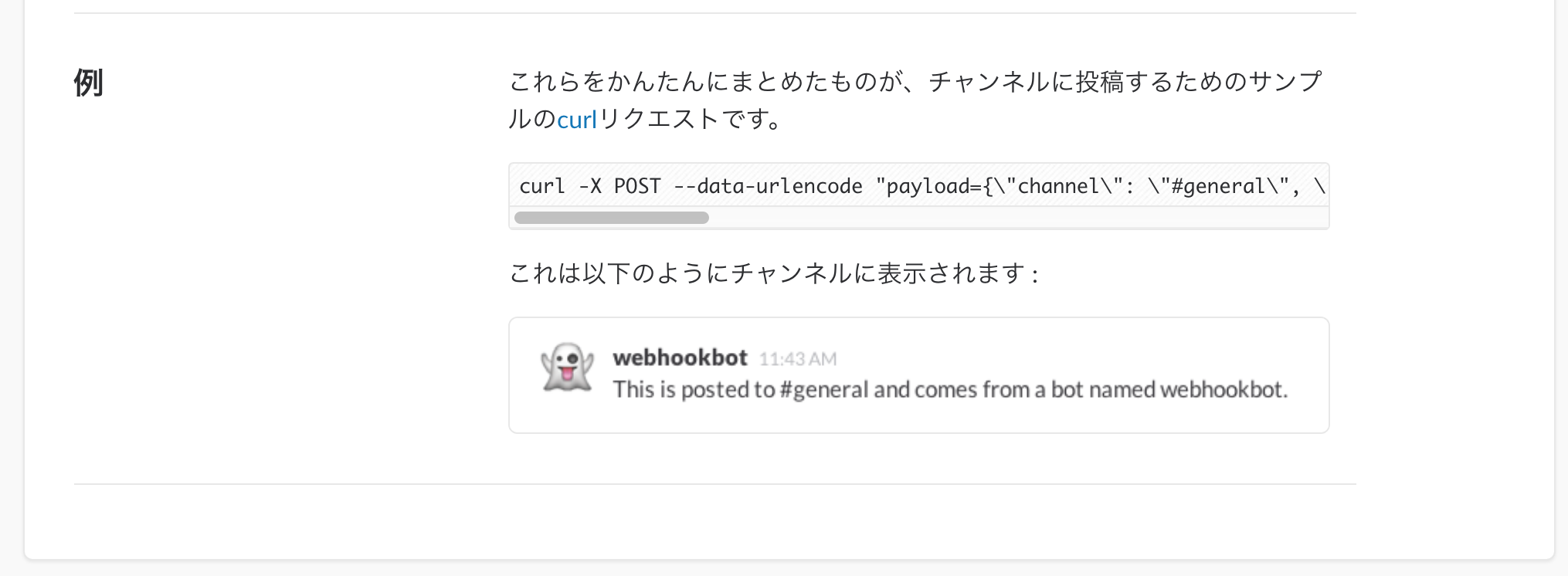
ページをスクロールしていくと、以下のように例が用意されているので実際にこちらを試してみます。ただし、Windowsの場合はcurlコマンドがデフォルトでは使用できないため、まずcurlコマンドをインストールする必要があります。ここではWindowsにcurlコマンドをインストールする手順は割愛しますが、特に以下の例を実行しなくてもGoogle Apps ScriptからSlackにメッセージを投稿するという目的は達成できますので以下の例だけ読み飛ばして頂ければと思います。
上記のcurl -X POST ...と続いている部分をコピーします。
そしてこれをそのままMacではターミナルにペーストして実行してみます
$ curl -X POST --data-urlencode "payload={\"channel\": \"#general\", \"username\": \"webhookbot\", \"text\": \"これは webhookbot という名のボットから #general に投稿されています。\", \"icon_emoji\": \":ghost:\"}" https://hooks.slack.com/services/xxxxxxxxx/xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
すると#generalチャンネルに上の例に載っているようなメッセージと同じものが投稿されると思います。上の画像の例では英語ですが、実際に投稿されるのは日本語です。
以上で例は終わりですが、着信Webhookを使う上で重要となる点は、以下2点です。この2点について説明します。
payload(ペイロード)Webhook URL(ウェブフック URL)
payload(ペイロード)とWebhook URLについて
このpayloadでメッセージの内容、メッセージの投稿先となるチャンネルやアイコン、その他の設定内容を指定することができます。つまり、最終的にはこのpayloadのメッセージ内容などをGoogle Apps Scriptで指定してメッセージを投稿できるようになります。Google Apps Scriptを使うため、当然ながら例えばスプレッドシートに新しい行が追加されたらその内容を含むメッセージを投稿する、というようなことも可能です。
そして自由に指定したpayloadをHTTPのPOSTメソッドでSlackが用意したWebhook URLに送ります。
payloadとして含むことができる基本的な内容は以下になります。
- text: メッセージの内容
- channel: メッセージの投稿先となるチャンネル名
- username: メッセージ送信者の名前
- icon_emoji: メッセージ送信者のアイコン
payloadをWebhook URLに送ることでSlackにメッセージを投稿することができます。
なお、同じページ内にある「インテグレーションの設定」にてデフォルトの設定を色々と変更できます。
もしpayloadで上記のオプションが指定されていない場合は、ここで指定した内容デフォルトになります。例えば、payloadでicon_emojiが指定されていない場合は、ここで指定したアイコンが使用されます。設定が完了したらあとはページ最後にある「設定を保存する」をクリックして保存します。
最後にSlackにメッセージを投稿する基本的なGoogle Apps Scriptのコードを紹介します。
Slackにメッセージを投稿するためのGoogle Apps Scriptのコード
以下のように数行のコードで簡単にメッセージを投稿することができます。payloadの中身を指定して、あとはUrlFetchApp.fetch()でPOSTメッセージをWebhook URLに送信するだけです。以下のコード内のpayloadとurlを各自のメッセージ内容とWebhook URLに置換して頂いて実行してみてください。
function postSlack() {
var testNum = 2;
//payload
var payload = {
'username' : "Notification",
'text' : "Test message !"+ testNum + "\n", // "\n" で改行できます。
'channel' : "#todo",
'icon_emoji': ":chart_with_upwards_trend:"
};
var options = {
'method' : 'post' ,
'contentType' : 'application/json' ,
'payload' : JSON.stringify(payload),
};
// Webhook URL
var url = 'https://hooks.slack.com/services/xxxxxxxxx/xxxxxxxxx/xxxxxxxxxxxxxxxx';
UrlFetchApp.fetch(url, options);
}
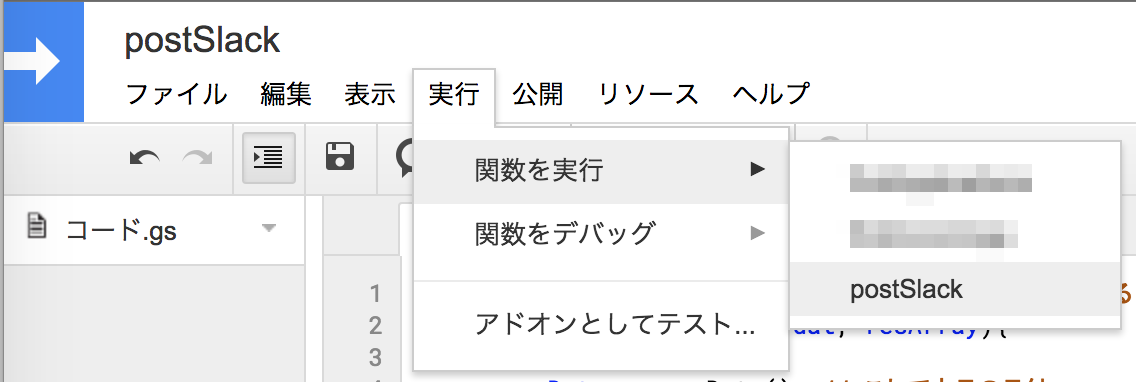
実行は以下のように「実行」→「関数を実行」→「postSlack」(各自の関数名に置き換えてください)で実行できます。
 ただし、スクリプトを実行するのが初めての場合は最初だけそのスクリプトを承認する作業が必要になります。この手順についてはGoogle Apps Scriptの初回実行に必要となる承認手順にまとめていますので必要な方は参照頂ければと思います。
ただし、スクリプトを実行するのが初めての場合は最初だけそのスクリプトを承認する作業が必要になります。この手順についてはGoogle Apps Scriptの初回実行に必要となる承認手順にまとめていますので必要な方は参照頂ければと思います。
まとめ
以上のようにSlackにGoogle Apps Scriptからメッセージを投稿することは簡単になっており、また、Goolge Apps Script以外の言語でも要領は同じで簡単です。なお、Google Apps Scriptは毎週指定した曜日の指定した時間に定期的に実行するなど、cronなどを使わずに定期的に実行するための設定が行える点が便利なのでおすすめです。
関連記事
 公開日:2019/09/28 更新日:2019/09/28
公開日:2019/09/28 更新日:2019/09/28Google Apps Scriptと連携してAmazon Alexaに次のバスの時間を教えてもらう
この記事では、ユーザーの呼びかけに応答してAlexaからGoogle Apps Scriptで公開しているスクリプトにPOSTリクエストを送信し、その応答をもとにユーザーに返答させる手順をまとめます。実際の例として、Alexaに直近のバス時間を教えてもらうシステムを構築しました。
 公開日:2019/09/27 更新日:2019/09/27
公開日:2019/09/27 更新日:2019/09/27iOSのショートカットでGoogle Apps ScriptにPOSTリクエストを送信する
iOSのショートカット機能を使って指定したGoogle Apps Scriptに任意のデータをPOSTさせたのでその手順をまとめます。
 公開日:2019/06/02 更新日:2019/06/02
公開日:2019/06/02 更新日:2019/06/02Google Apps Scriptを使って翻訳作業を自動化する手順
Google Apps Scriptは様々な便利な関数が使用可能であり、その中の1つにLanguageAppというクラスがあります。LanguageAppは、自動翻訳を提供するクラスです。この記事では、Google Apps ScriptとLanguageAppを使用して翻訳作業を自動化する手順をまとめます。
 公開日:2018/10/31 更新日:2018/10/31
公開日:2018/10/31 更新日:2018/10/31Google Apps Scriptをウェブアプリケーションとして公開する手順
Google Apps Scriptで作成したコードをウェブアプリケーションとして公開する手順をメモします。
 公開日:2018/10/08 更新日:2018/10/08
公開日:2018/10/08 更新日:2018/10/08ユーザの投稿メッセージに応答するSkypeボットをGoogle Apps Scriptで作成する手順
Skypeにてユーザからボットのへの投稿メッセージに応じて適当なメッセージを送り返すボットをGoogle Apps Scriptで作成します。ここではあらかじめ決めたメッセージを返すだけですが、この記事での内容を元に色々な応用に使えると思います。