wordpressでプラグインを使わずにフォームを自作する手順

はじめに
wordpressではフォーム用のプラグインが多くあります。通常であればこれらのプラグインを使用してお問い合わせフォームやお申し込みフォームを構築することが多いと思います。ただ、プラグインではなく自前でフォームを構築しなければならない場面があるかもしれません。そのような場面のために、wordpressでお問い合わせフォームを自作する手順をメモしておきます。
やりたいこと
はじめに何をできるようにしたいかをまとめておきます。 今回はwordpressのテーマに沿った形で単純なお問い合わせフォームを自作します。 なお、自作といってもお問い合わせフォームの部分は以下のGitHubで公開されているものを使用させて頂きます。デモも公開されており、どういうお問い合わせフォームをつくるかも容易に把握できると思います。大変参考になりました。作成者様には感謝です。
kobebeauty/php-contact-form | GitHub上記のお問い合わせフォームをwordpressに組み込んで動作させるために必要な手順を以下にメモします。
以下に上記で公開されているお問い合わせフォームの概要をのせておきます。
- 入力→確認→完了画面のようにページ遷移があるお問い合わせフォーム
- 入力画面では「名前」、「メールアドレス」、「お問い合わせ内容」の3項目の入力フォームを用意し、各項目でバリデーション
環境と前提について
環境は以下です。
- OS : OS X El Capitan ver 10.11.3
- wordpressの動作環境 : MAMP 3.0.7.3を使用
- wordpress : ver 4.4.2
- wordpressで使用するテーマ : Twenty Sixteen
子テーマを作成
これからの作業でTwenty Sixteenのテーマファイルを直接修正しないようにするために子テーマを作成しておきます。といっても、非常に簡単です。
子テーマとは?という場合は以下のサイトに非常に分かりやすく書いてあり見ればすぐに分かると思います。
WordPressテーマをカスタマイズするなら子テーマを使った方が良い理由、使い方など | 寝ログ
子テーマ用フォルダとファイルを作成する
子テーマを作るためにはじめに子テーマ用のフォルダを「theme」フォルダ直下に作成します。ここでは子テーマの名前を「twentysixteen-custom」とし、同名のフォルダを以下のように作成します。
続いて作成した「twentysixteen-custom」フォルダの中に、子テーマとして最低限動作させるために必要な「style.css」と「function.php」を作成します。「style.css」と「function.php」の中身はそれぞれ以下のようにします。なぜ以下のようにするかは上で紹介したサイトに分かりやすく書かれているので省略します。
/*
Theme Name: Twenty Sixteen Custom
Template: twentysixteen
*/
<?php
// 親テーマ引き継ぎ用関数
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>
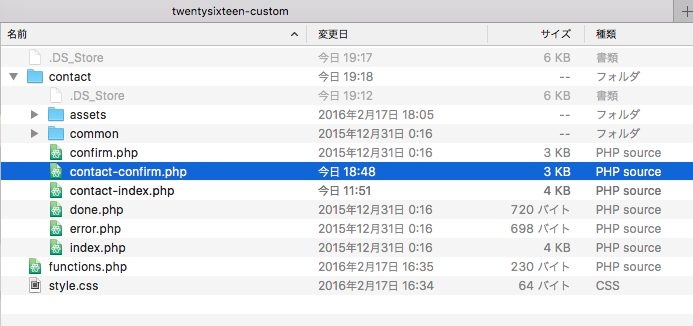
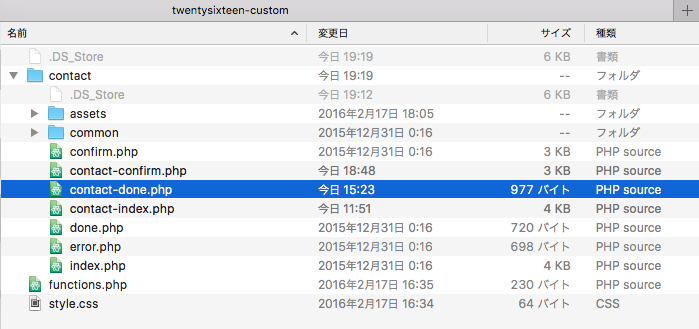
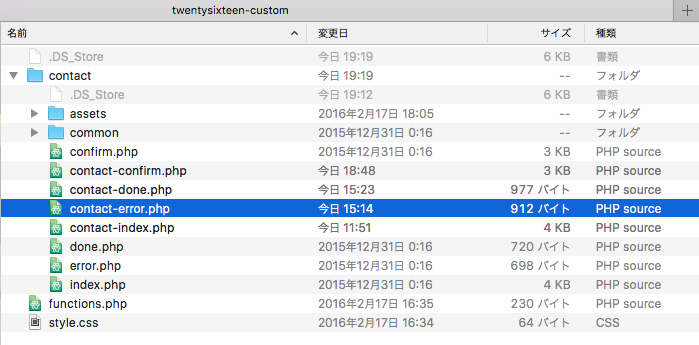
これで子テーマの準備は完了です。この時点で子テーマ「twentysixteen-custom」フォルダ内は以下の様になっています。
上記の子テーマ「twentysixteen-custom」フォルダ内に、冒頭で紹介したお問い合わせフォームのソースコードを入れておきます。以下のように、contactフォルダをそのまま「twentysixteen-custom」フォルダに入れておきます。
お問い合わせフォーム用の固定ページを作成する
作業としては、お問い合わせフォームで必要な入力画面、確認画面、完了画面、エラー画面の4つの固定ページを作成するだけになります。ただし、各固定ページではそれぞれの独自のページテンプレートを適用します。詳しくは後述します。なお、1ページだと長くなってしまうため、3ページに分けています。
入力画面用の固定ページを作成する
まずはじめに、入力画面の固定ページを作成します。この入力画面は冒頭で紹介したお問い合わせフォームのソースコード内にあるindex.phpに対応します。このindex.phpを使って固定ページを作成します。
固定ページ作成の流れは以下のようになります。
- ページテンプレートを作成 wordpressでは独自のページテンプレートを作成して固定ページに適用できます。ページテンプレートを作成して、それを固定ページに適用します。なお、独自のページテンプレートの作成と固定ページへの適用方法についてはwordpressで独自のページテンプレートを作成して固定ページに適用するための手順に別途まとめたので参考にして頂ければと思います。
- 作成したページテンプレートを固定ページに適用
入力画面用のページテンプレートを作成する
Twenty Sixteenのテーマフォルダにある、固定ページ用のテンプレートファイルpage.phpに、index.phpの内容を追加・修正して入力画面用のページテンプレートを作成します。ページテンプレートのファイル名はcontact-index.phpとして、子テーマフォルダtwentysixteen-customに置きます。
はじめにページテンプレートのソースをのせます。index.phpの内容をpage.phpに組み込んでいるだけです。
<?php
/**
* Template Name: contact-index
*
* This is the template that displays all pages by default.
* Please note that this is the WordPress construct of pages and that
* other "pages" on your WordPress site will use a different template.
*
* @package WordPress
* @subpackage Twenty_Sixteen
* @since Twenty Sixteen 1.0
*/
////////////////////////////////////////////////////////
// ここから下がindex.phpのソース引用部分
////////////////////////////////////////////////////////
// ファイル読み込み
require_once('common/init.php');
require_once('common/validate.php');
//操作アクションを取得
$act = isset($_POST["act"]) ? intval($_POST["act"]) : 1;
if ($act == 1) {
// セッションデータクリア
$contact_data = array();
// 初期値セット
$err_msg = array();
$name = '';
$email = '';
$message = '';
} elseif ($act == 2) { // 確認ボタンを押下された場合
// POSTデータをセッションに格納
$_SESSION["contact_data"] = isset($_POST["contact_data"]) ? $_POST["contact_data"] : array();
// セッションデータを配列にセット
$contact_data = $_SESSION["contact_data"];
// 各項目データをセット
$name = isset($contact_data["name"]) ? $contact_data["name"] : "";
$email = isset($contact_data["email"]) ? $contact_data["email"] : "";
$message = isset($contact_data["message"]) ? $contact_data["message"] : "";
// 入力チェック
$err_msg = checkInputData($contact_data);
if(!$err_msg){
header("Location: http://localhost:8888/testsite/contact-confirm/");
exit();
}
} else {
// セッションデータ取得
$contact_data = isset($_SESSION["contact_data"]) ? $_SESSION["contact_data"] : array();
// 各項目データをセット
$name = isset($contact_data["name"]) ? $contact_data["name"] : "";
$email = isset($contact_data["email"]) ? $contact_data["email"] : "";
$message = isset($contact_data["message"]) ? $contact_data["message"] : "";
}
///////////////////////////////////////////////////////
// ここから上がindex.phpのソース引用部分
////////////////////////////////////////////////////////
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
////////////////////////////////////////////////////////
// ここから下が追記部分
////////////////////////////////////////////////////////
<?php while ( have_posts() ) : the_post(); ?>
<h1><?php the_title(); ?></h1>
<?php endwhile; ?>
////////////////////////////////////////////////////////
// ここから上が追記部分
////////////////////////////////////////////////////////
////////////////////////////////////////////////////////
// ここから下がindex.phpのソース引用部分
////////////////////////////////////////////////////////
<?php if (count($err_msg) > 0) { ?>
<div>
<ul class="error">
<?php foreach ($err_msg as $msg) { ?>
<li><?php echo $msg; ?></li>
<?php } ?>
</ul>
</div>
<?php } ?>
<div class="page-content">
<p class="mb30">以下を入力し確認するボタンを押してください。<span class="red">*</span>は入力必須です。</p>
<form class="form-horizontal" name="contactform" role="form" method="post" action="" novalidate>
<div class="form-group">
<label for="inputName" class="col-sm-3 control-label">お名前<span class="red">*</span></label>
<div class="col-sm-9">
<input type="text" class="form-control" name="contact_data[name]" placeholder="お名前" value="<?php echo htmlspchar($name); ?>">
</div>
</div>
<div class="form-group">
<label for="inputEmail" class="col-sm-3 control-label">メールアドレス<span class="red">*</span></label>
<div class="col-sm-9">
<input type="email" class="form-control" name="contact_data[email]" placeholder="メールアドレス" value="<?php echo htmlspchar($email); ?>">
</div>
</div>
<div class="form-group">
<label for="inputMessage" class="col-sm-3 control-label">お問い合わせ内容<span class="red">*</span></label>
<div class="col-sm-9">
<textarea class="form-control" name="contact_data[message]" rows="5"><?php echo htmlspchar($message); ?></textarea>
</div>
</div>
<div class="btn-area">
<button type="submit" name="btnSubmit" class="btn btn-success">確認する<i class="fa fa-arrow-circle-right"></i></button>
<input type="hidden" name="act" value="2">
</div>
</form>
</div>
////////////////////////////////////////////////////////
// ここから上がindex.phpのソース引用部分
////////////////////////////////////////////////////////
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
コード自体は少し長くなっていますが、新しいコードはほとんどありません。page.phpの一部をindex.phpと置き換えただけになります。
上記のコードにindex.phpの引用部分を書いていますが、他の変更点は以下になります。
contact-index.phpの冒頭でTemplate Name :contact-indexを記述- 以下のコードを追記
- 以下の部分で確認画面のURLを指定
<?php while ( have_posts() ) : the_post(); ?>
<h1><?php the_title(); ?></h1>
<?php endwhile; ?>
上記のコードは固定ページのタイトルを取得しています。
header("Location: http://localhost:8888/testsite/contact-confirm/");
お問い合わせフォームで入力した内容確認のために表示する確認画面のURLを指定します。まだ確認画面の固定ページを作成していないので、後ほどここで指定したURLに合わせて確認画面の固定ページを作成します。
上記のcontact-index.phpを以下のようにtwentysixteen-customのテーマフォルダに置いて、後はwordpressの管理画面から固定ページへ適用します。
入力画面用のページテンプレートを固定ページに適用
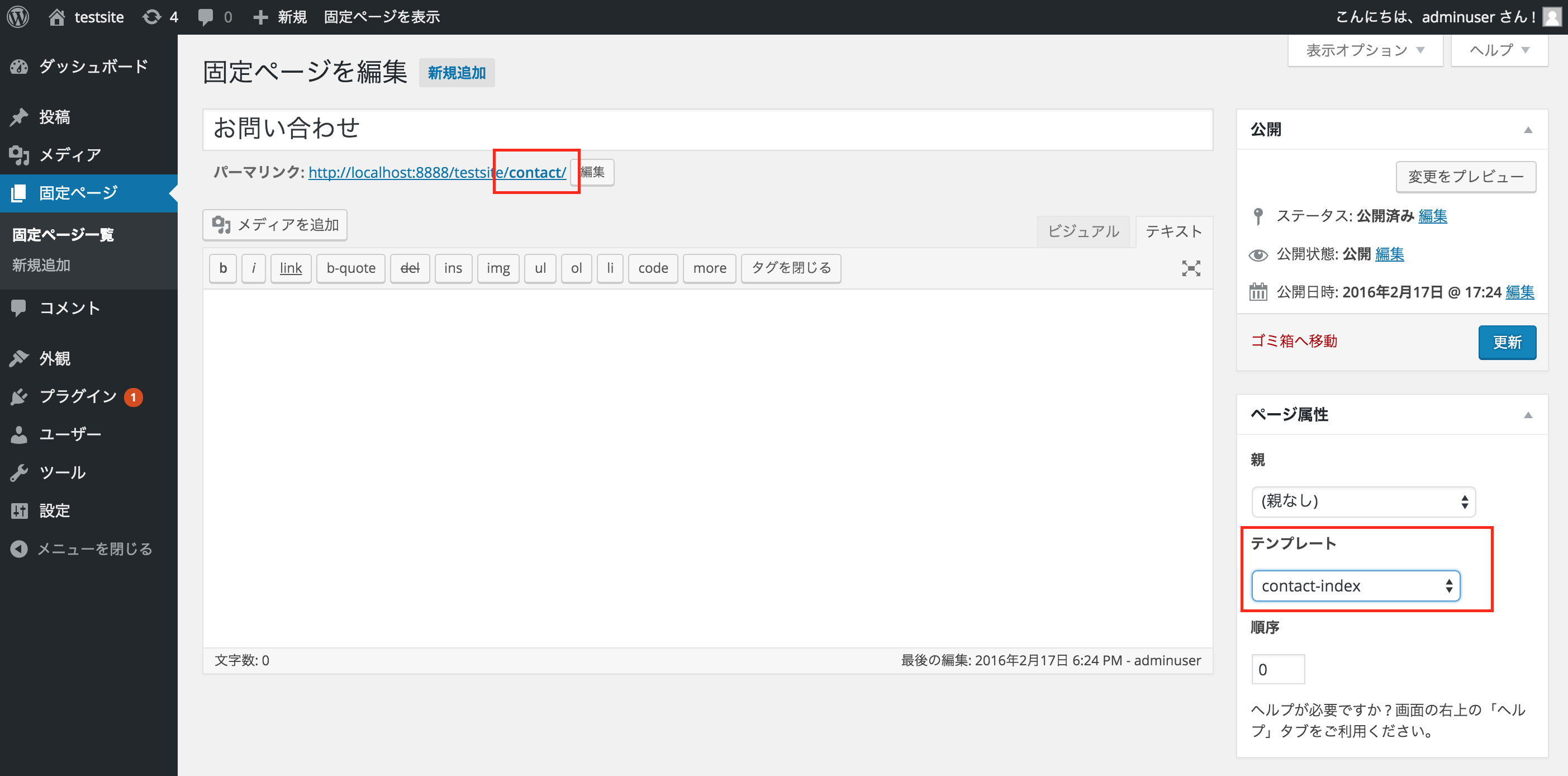
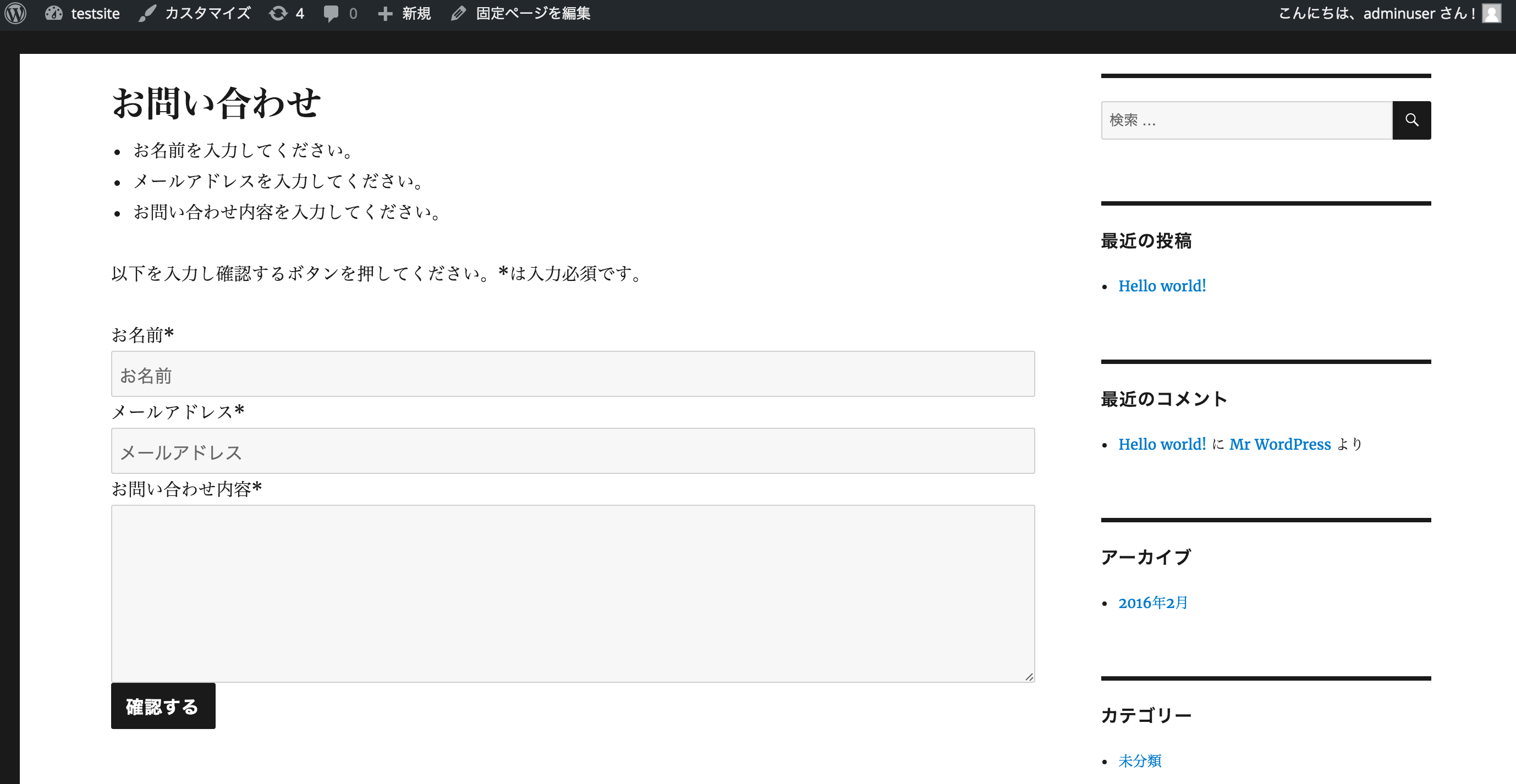
ここでは、以下のように「お問い合わせ」というタイトルで固定ページを新規追加し、作成したcontact-index.phpを適用します。以下の画像の1つ目の赤枠の通り、URLとしてhttp://localhost:8888/testsite/contact/と指定していますが、このURLを次に作成する確認画面で使用します。また、2つ目の赤枠のように、「ページ属性」→「テンプレート」で、作成したページテンプレートcontact-indexを適用しています。
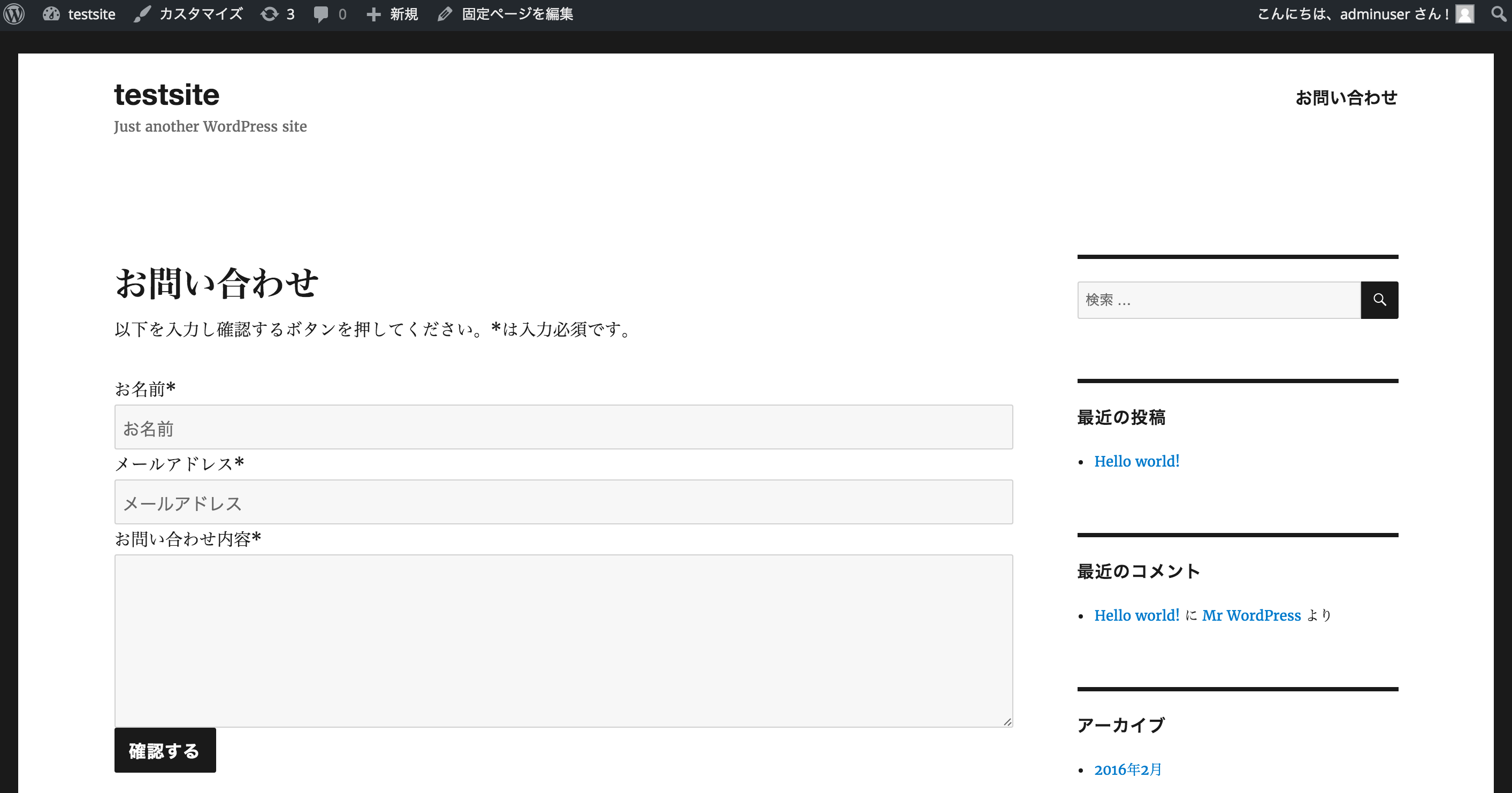
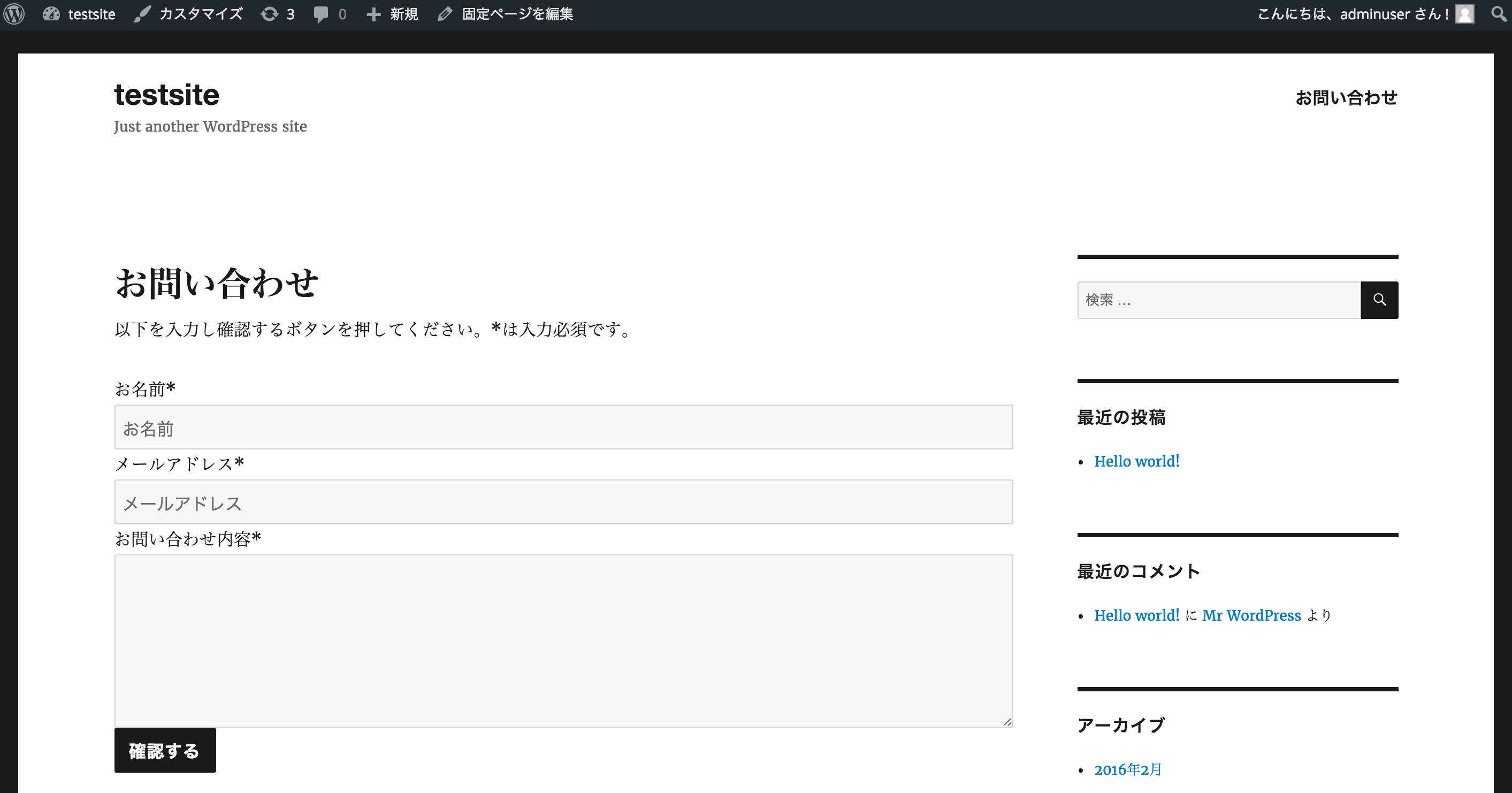
そして実際にこの固定ページにアクセスしてみると、以下のように表示されます。
これでお問い合わせフォームの入力画面が完成しました。後は、上記と同じ手順で確認画面、完了画面、エラー画面用の固定ページを作成するだけになります。
確認画面用の固定ページを作成する
入力画面の場合と同様に、ページテンプレートの作成と固定ページへの適用という作業で確認画面用の固定ページを作成します。
確認画面用のページテンプレートを作成する
page.phpに、confirm.phpの内容を組み込む形で確認画面用のページテンプレートを作成します。内容は以下のようにします。
<?php
/**
* Template Name: contact-confirm
*
* This is the template that displays all pages by default.
* Please note that this is the WordPress construct of pages and that
* other "pages" on your WordPress site will use a different template.
*
* @package WordPress
* @subpackage Twenty_Sixteen
* @since Twenty Sixteen 1.0
*/
////////////////////////////////////////////////////////
// ここから下がconfirm.phpのソース引用部分
////////////////////////////////////////////////////////
// ファイル読み込み
require_once('common/init.php');
// セッションデータ取得
$contact_data = isset($_SESSION["contact_data"]) ? $_SESSION["contact_data"] : array();
// セッションデータの有無をチェック
if (count($contact_data) == 0) {
header("Location: http://localhost:8888/testsite/contact-error/"); // データ取得できない場合はエラー画面へ遷移
exit;
}
$name = isset($contact_data["name"]) ? $contact_data["name"] : "";
$email = isset($contact_data["email"]) ? $contact_data["email"] : "";
$message = isset($contact_data["message"]) ? $contact_data["message"] : "";
//操作アクションを取得
$act = isset($_POST["act"]) ? intval($_POST["act"]) : 1;
// 送信ボタンを押下された場合
if ($act == 3) {
// メール送信
$result_to_admin = sendMailtoAdmin($contact_data);
$result_to_customer = sendMailtoCustomer($contact_data);
// $result_to_admin = 1;
// $result_to_customer = 1;
if ($result_to_admin && $result_to_customer) { // 送信成功
$_SESSION = array(); // セッションに格納された情報をカラにします。
header("Location: http://localhost:8888/testsite/contact-done/");
exit;
} else { // 送信失敗
$_SESSION = array(); // セッションに格納された情報をカラにします。
header("Location: http://localhost:8888/testsite/contact-error/");
exit;
}
}
////////////////////////////////////////////////////////
// ここから上がconfirm.phpのソース引用部分
////////////////////////////////////////////////////////
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<h1><?php the_title(); ?></h1>
<?php endwhile; ?>
////////////////////////////////////////////////////////
// ここから下がconfirm.phpのソース引用部分
////////////////////////////////////////////////////////
<div class="page-content">
<p class="mb30">
この内容でよろしければ送信するボタンを押してください。<br>
メールアドレスに間違いがあると回答の返信ができませんので十分にご確認ください。
</p>
<form class="form-horizontal" name="contactform" role="form" method="post" action="">
<table class="table table-bordered confirm">
<tr>
<th>お名前</th>
<td><?php echo htmlspchar($name); ?></td>
</tr>
<tr>
<th>メールアドレス</th>
<td><?php echo htmlspchar($email); ?></td>
</tr>
<tr>
<th>お問い合わせ内容</th>
<td><?php echo nl2br(htmlspchar($message)); ?></td>
</tr>
</table>
<div class="btn-area">
<button type="button" class="btn btn-default" onclick="contactform.action='/testsite/contact/';contactform.submit();">戻る<i class="fa fa-reply"></i></button>
<button type="submit" class="btn btn-success">送信する<i class="fa fa-envelope-o"></i></button>
<input type="hidden" name="act" value="3">
</div>
</form>
</div>
////////////////////////////////////////////////////////
// ここから上がconfirm.phpのソース引用部分
////////////////////////////////////////////////////////
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
上記のコードのコメントに書いているconfirm.phpの引用部分以外の変更点は以下になります。
contact-confirm.phpの冒頭でTemplate Name :contact-confirmを記述- 以下の部分でエラー画面のURLを指定
- 以下の部分で完了画面のURLを指定
- 上記の95行目で入力画面のURLを指定
header("Location: http://localhost:8888/testsite/contact-error/"); // データ取得できない場合はエラー画面へ遷移
お問い合わせフォームの送信失敗時に表示するエラー画面のURLを指定します。ここで指定したURLをエラー画面用の固定ページ作成時に使います。
header("Location: http://localhost:8888/testsite/contact-done/");
お問い合わせフォーム送信完了後に表示する完了画面のURLを指定します。まだ完了画面の固定ページを作成していないので、ここで指定したURLに合わせて完了画面の固定ページを作成します。
<button type="button" class="btn btn-default" onclick="contactform.action='/testsite/contact/';contactform.submit();">戻る<i class="fa fa-reply"></i></button>
上記のように、戻るボタンで戻る先となる固定ページのURLを指定する必要があります。ここでは、入力画面のURLである/testsite/contact/を指定しています。各環境に合わせて変更してください。
なお、このお問い合わせフォームではお問い合わせがあったことを知らせるメールを指定したメールアドレスへ自動送信できます。そしてそのメールアドレスは、contactフォルダ内のcommonフォルダの中にあるinit.phpで設定できるので、各環境に合わせて変更してください。また、同じフォルダ内のutility.phpでは自動送信するメールの内容を返す関数などがあるので、これを修正することで色々とできます。また、validate.phpは入力項目のバリデーション用の関数が記述されています。
上記のcontact-confirm.phpを以下のようにtwentysixteen-customのテーマフォルダに置いて、後は固定ページへ適用します。
確認画面用のページテンプレートを固定ページに適用
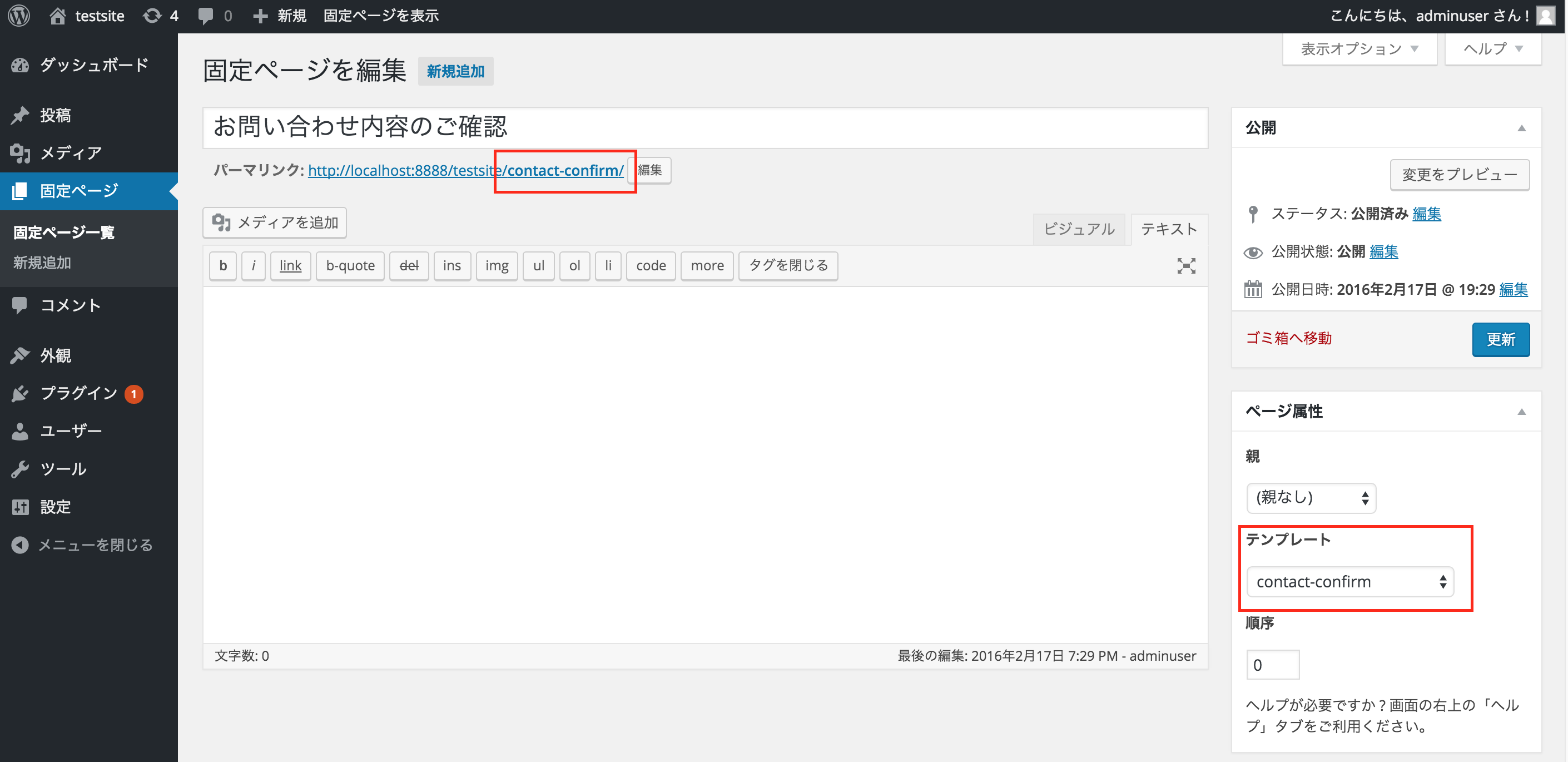
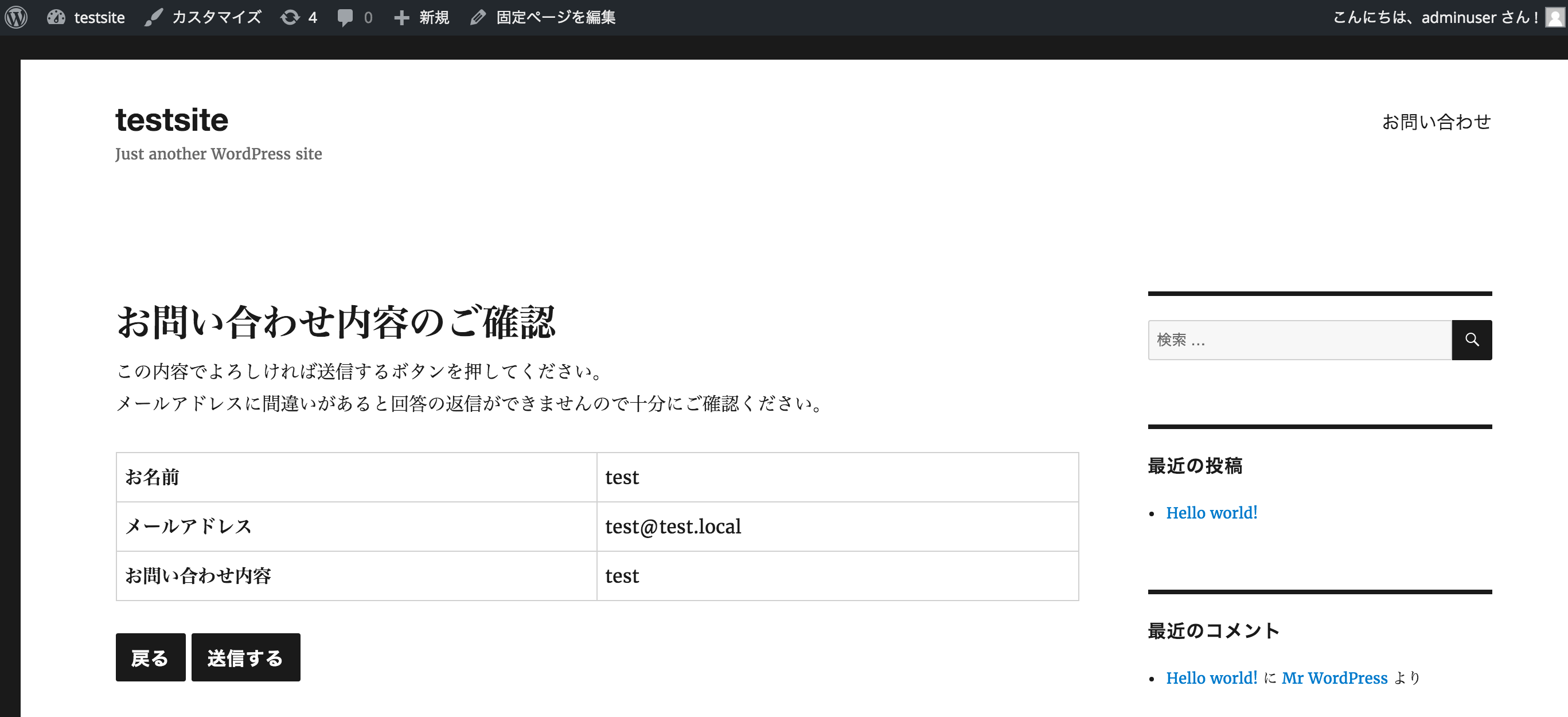
以下のように「お問い合わせ内容のご確認」というタイトルで固定ページを新規追加し、作成したcontact-confirm.phpを適用します。以下の画像内の1つ目の赤枠のように、確認画面のURLとしてhttp://localhost:8888/testsite/contact-confirm/を指定しています。なお、当然ながらここで指定したURLはcontact-index.phpで指定した確認画面のURLと同じ必要があります。また、2つ目の赤枠のように「ページ属性」→「テンプレート」で作成したcontact-confirmを適用しています。
そして実際に入力画面からフォーム入力して確認ボタンを押してこの画面にアクセスしてみると、以下のように表示されると思います。なお、contact-confirm.phpの中で、入力内容がない場合はエラー画面に遷移するよう指定しているため、この固定ページをプレビューしてもエラーが表示されてしまいます。
なお、このお問い合わせフォームではバリデーション機能もあり、入力項目が空でないか、メールアドレスの形式が正しいかなどのチェックを行えます。試しに何も入力しない状態で「確認する」ボタンを押すと、以下のようにエラーメッセージが表示されます。
続いて完了画面とエラー画面用の固定ページを作成します。
完了画面用の固定ページを作成する
入力画面、確認画面と同じ手順で完了画面用の固定ページを作成します。
完了画面用のページテンプレートを作成する
ページテンプレートのファイル名はcontact-done.phpとして、以下のようにします。
<?php
/**
* Template Name: contact-done
*
* This is the template that displays all pages by default.
* Please note that this is the WordPress construct of pages and that
* other "pages" on your WordPress site will use a different template.
*
* @package WordPress
* @subpackage Twenty_Sixteen
* @since Twenty Sixteen 1.0
*/
////////////////////////////////////////////////////////
// ここから下がdone.phpのソース引用部分
////////////////////////////////////////////////////////
// ファイル読み込み
require_once('common/init.php');
////////////////////////////////////////////////////////
// ここから上がdone.phpのソース引用部分
////////////////////////////////////////////////////////
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<h1><?php the_title(); ?></h1>
<?php endwhile; ?>
////////////////////////////////////////////////////////
// ここから下がdone.phpのソース引用部分
////////////////////////////////////////////////////////
<div class="page-content">
<p class="mb30">
お問い合わせを送信しました。<br>
改めて担当者からご連絡を差し上げます。今しばらくお待ちくださいませ。
</p>
</div>
////////////////////////////////////////////////////////
// ここから上がdone.phpのソース引用部分
////////////////////////////////////////////////////////
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
完了画面は特に修正点はなく、単純にdone.phpの一部をpage.phpに追加しただけになります。
以下のようにcontact-done.phpをtwentysixteen-customのテーマフォルダに置いて、後はwordpressの管理画面から固定ページへ適用します。
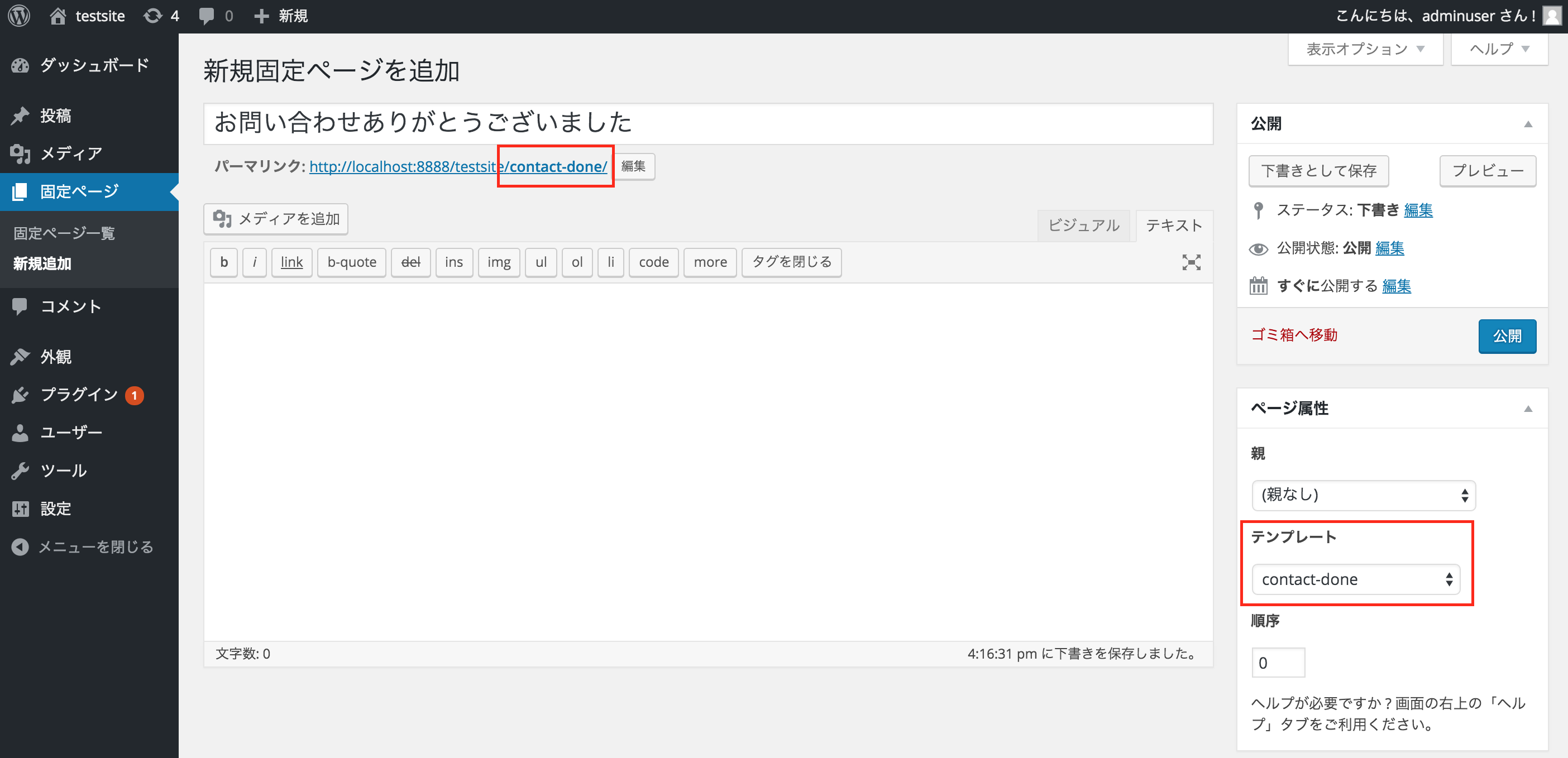
完了画面用のページテンプレートを固定ページに適用
以下のように「お問い合わせありがとうございました」というタイトルで固定ページを新規追加し、固定ページのURLはhttp://localhost:8888/testsite/contact-done/、テンプレートをcontact-doneにしています。
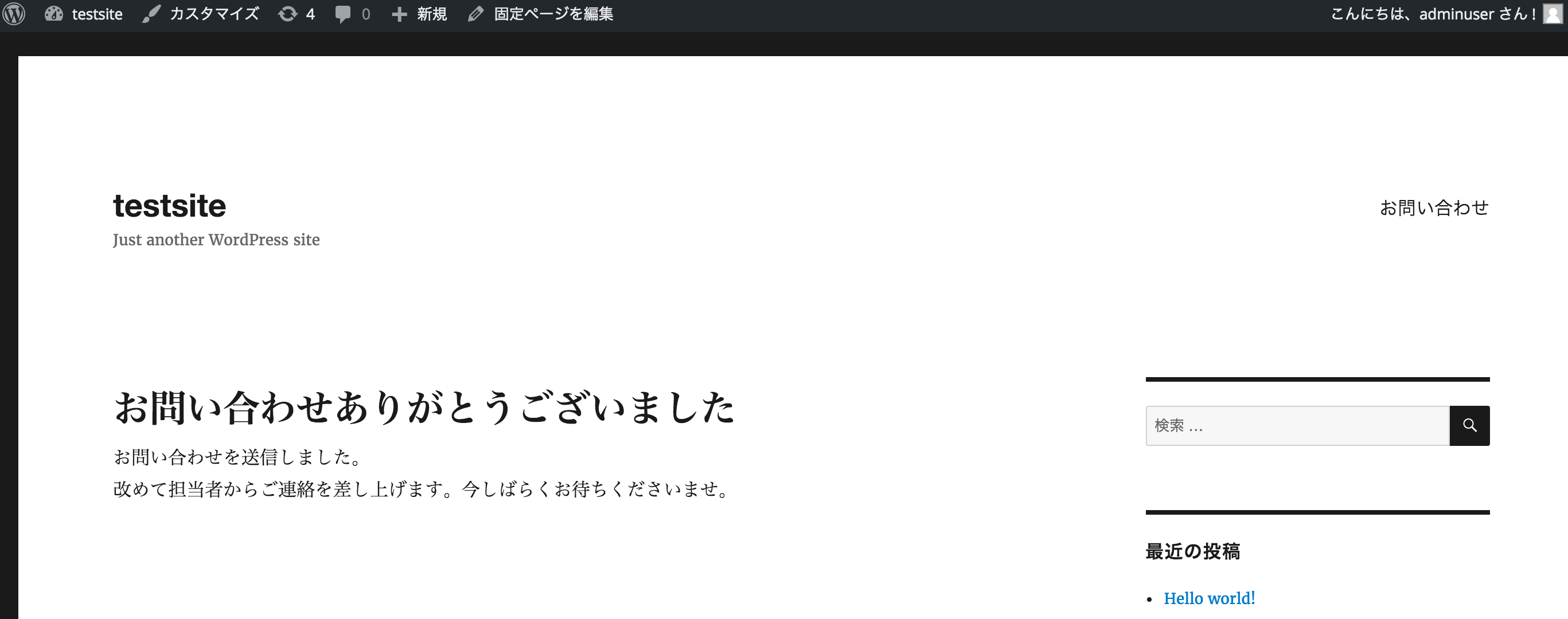
そして実際にこの固定ページにアクセスしてみると、以下のように表示されると思います。
あとはエラー画面用の固定ページを作成して完了です。
エラー画面用の固定ページを作成する
最後にエラー画面用の固定ページを作成します。
エラー画面用のページテンプレートを作成する
ページテンプレートのファイル名はcontact-error.phpとして、以下のようにします。
<?php
/**
* Template Name: contact-error
*
* This is the template that displays all pages by default.
* Please note that this is the WordPress construct of pages and that
* other "pages" on your WordPress site will use a different template.
*
* @package WordPress
* @subpackage Twenty_Sixteen
* @since Twenty Sixteen 1.0
*/
////////////////////////////////////////////////////////
// ここから下がerror.phpのソース引用部分
////////////////////////////////////////////////////////
// ファイル読み込み
require_once('common/init.php');
////////////////////////////////////////////////////////
// ここから上がerror.phpのソース引用部分
////////////////////////////////////////////////////////
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php while ( have_posts() ) : the_post(); ?>
<h1><?php the_title(); ?></h1>
<?php endwhile; ?>
////////////////////////////////////////////////////////
// ここから下がerror.phpのソース引用部分
////////////////////////////////////////////////////////
<div class="page-content">
<p class="mb30 text-danger">
予期せぬエラーが発生しましたため、お問い合わせが完了しませんでした。
</p>
</div>
////////////////////////////////////////////////////////
// ここか上がerror.phpのソース引用部分
////////////////////////////////////////////////////////
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
上記もerror.phpの一部をpage.phpに追加しただけになります。
以下のようにcontact-error.phpをtwentysixteen-customのテーマフォルダに置いて、後はwordpressの管理画面から固定ページへ適用します。
エラー画面用のページテンプレートを固定ページに適用
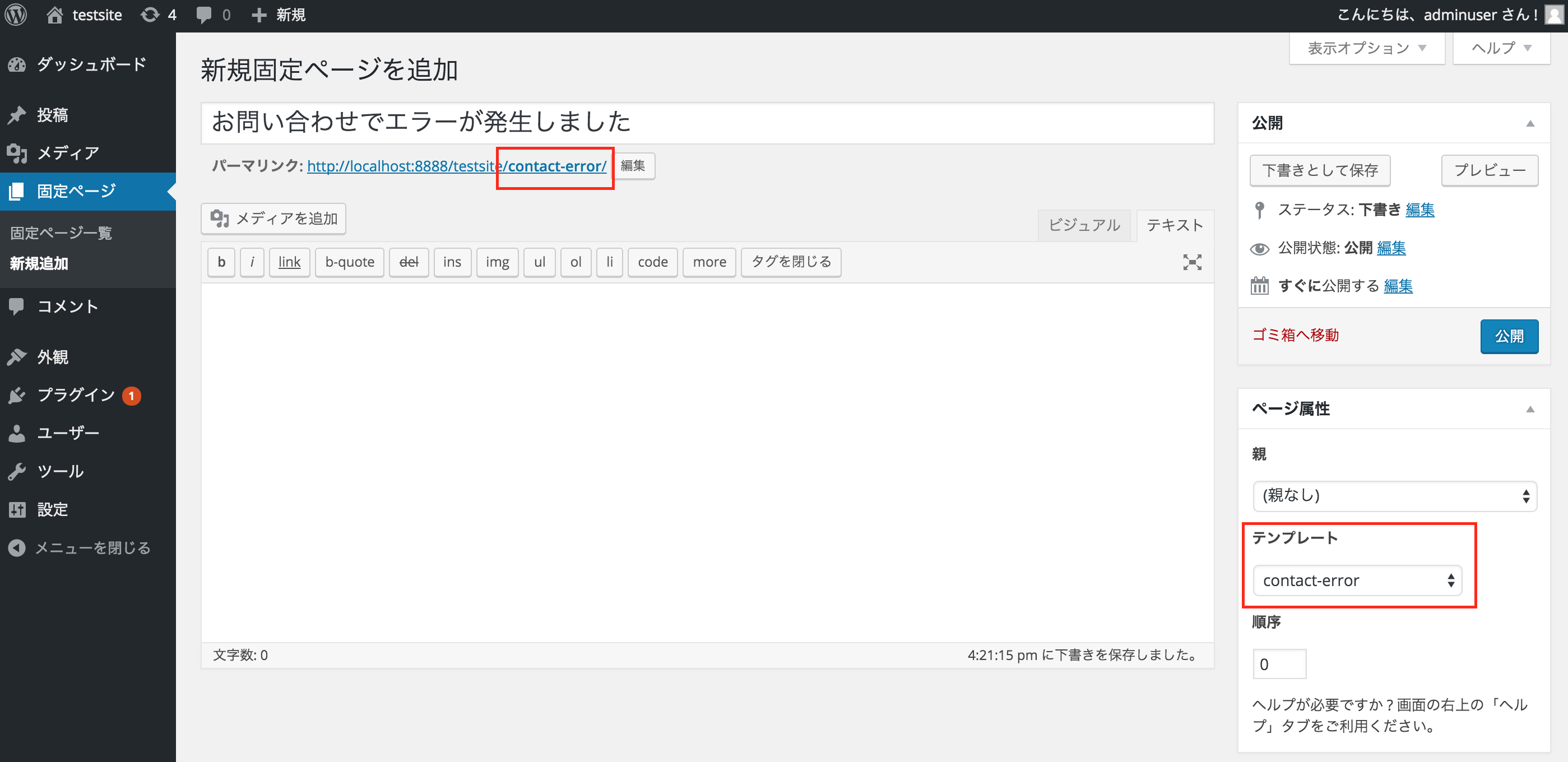
以下のように「お問い合わせでエラーが発生しました」というタイトルで固定ページを新規追加します。固定ページのURLはhttp://localhost:8888/testsite/contact-error/、テンプレートをcontact-errorにしています。
そして実際にこの固定ページにアクセスしてみると、以下のように表示されると思います。
これで必要な固定ページの作成は全て完了しました。
まとめ
長くなりましたが、基本的に同じ作業を繰り返しているだけになります。ここでは最低限のお問い合わせフォームでしたが、これをベースにカスタマイズすることで色々なお問い合わせフォームを作成できると思います。見た目についても、任意のcssを読み込ませたりすることで自由に変更できます。
関連記事
 公開日:2020/01/03 更新日:2020/01/03
公開日:2020/01/03 更新日:2020/01/03WordPressのトップページで特定カテゴリを除外、限定などフィルタして表示するカスタマイズ
この記事では、投稿ページのカテゴリをフィルタして、特定のカテゴリの投稿ページを記事一覧から除外したり、逆に特定のカテゴリの投稿ページのみを記事一覧に含めるためのカスタマイズ方法をまとめます。非常に簡単です。
 公開日:2019/05/26 更新日:2019/05/26
公開日:2019/05/26 更新日:2019/05/26WordPressでJavascriptではなくPHPを使ってシンタックスハイライトを行う手順
シンタックスハイライトを行うライブラリとしてJavascriptのhighlight.jsが有名ですが、JavascriptではなくPHP版のhighlight.phpというものがあります。この記事では、WordPressでhighlight.phpを使用する手順をまとめます。
 公開日:2019/05/23 更新日:2019/05/23
公開日:2019/05/23 更新日:2019/05/23WordPressサイトを公式プラグインを使ってAMP対応させた結果と手順
Google Analyticsからモバイル表示の問題が深刻のため対応するようメールが届いていました。そしてその中でWordPress公式のAMPプラグイン等を使用するよう書かれていたので実際に導入してみました。この記事ではその手順をメモします。
 公開日:2019/05/15 更新日:2019/05/15
公開日:2019/05/15 更新日:2019/05/15ConoHa WINGでWordPressサイトを新しく構築する手順
WordPressサイトを構築する際に、現在は色々なレンタルサーバがあり選択肢も豊富です。今回はGMOインターネット株式会社様が提供するConoHa WINGというレンタルサーバ上にWordPressを実際に構築してみたのでその手順をまとめます。
 公開日:2019/05/15 更新日:2019/05/15
公開日:2019/05/15 更新日:2019/05/15ConoHa WINGへの移行によりサイト表示速度が劇的に改善されたのでその結果と移行手順についてのまとめ
この度このサイトをConoHa WINGに移行したところ、予想を大きく上回る改善となりました。この記事では、実際の改善結果の詳細と、他のレンタルサーバ会社様からConoHa WINGへの移行のために行った手順をまとめます。