wordpressの固定ページに更新情報を追加するための手順

wordpressを使ってブログではなく一般的なWebサイトを構築する際に、トップページに投稿記事を新着順に表示するのではなく、固定ページを表示させることがあると思います。ただ、この場合は新しい投稿記事が追加されても、トップページには何の情報も表示されません。そこで、wordpressでトップページに固定ページを指定した場合に、その固定ページに投稿記事の更新情報を表示させるための手順をメモします。
手順
ショートコード用のコードをfunction.phpに追記する
ショートコードというものを使います。ショートコードについては、以下のサイト様の記事が分かりやすかったです。ありがとうございました。
WordPressのショートコードを自作してみる | WEBOPIXEL
そして以下のサイト様に掲載されている以下のコードを自分のwordpressの「function.php」に追記します。以下のサイトが大変参考になりました。ありがとうございました。
Re: WordPressで更新・お知らせ履歴を別ページで作る方法 | memo.dogmap.jp追記する場所はどこでもOK。私はfunction.phpの最後の「?>」の前に貼付けました。
add_shortcode('recent_posts', 'my_recent_posts');
function my_recent_posts($atts) {
// デフォルトテンプレート
$template = '<div style="border-bottom:dotted 1px #aaaaaa;margin-bottom:20px;font-size:14px">
<div class="title"><a href="%s" target="_top">%s</a></div>
<div class="day" style="font-size:12px;color:#999999">%s</div>
</div>
';
// 引数の処理
extract(shortcode_atts(array(
'template' => $template,
'args' => 'post_type=post&posts_per_page=10',
), $atts));
$the_list = '';
// 最新のポスト取得
$posts = get_posts($args);
foreach ($posts as $post) {
$the_list .= sprintf(
$template,
esc_attr(get_permalink($post->ID)),
esc_html($post->post_title),
mysql2date("Y年m月j日", $post->post_date)
);
}
return $the_list;
}
ちなみに、上記のコードの一番上にある、「add_shortcode('recent_posts', 'my_recent_posts');」が、ショートコードを追加するための関数です。この記述によって、「my_recent_posts()」という関数を「[recent_posts]」というショートコードによって呼び出せるようにしています。
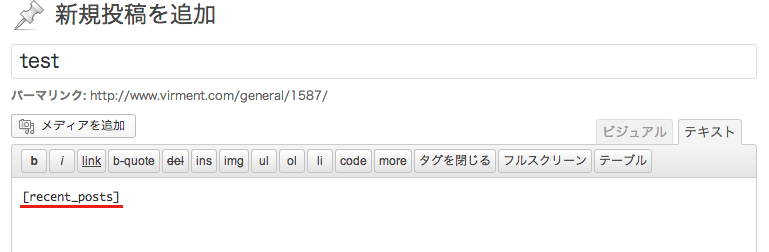
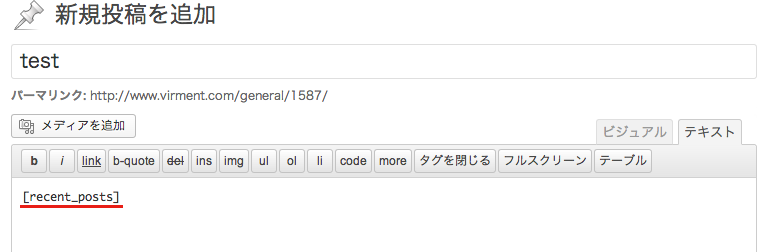
ショートコードをwordpressの固定ページや投稿ページに記述する
上記の手順で作成された[recent_posts]というショートコードを以下のようにwordpressの固定ページなどに記述します。
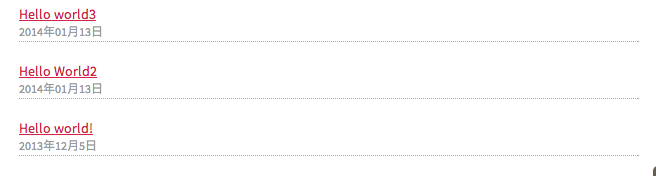
すると、以下のようにそのページに更新情報が表示されます。
デザインの調整について
デザインを調整したい場合は、追記したコードの中の以下のデフォルトテンプレートと書かれた部分をいじります。
// デフォルトテンプレート
$template = '<div style="border-bottom:dotted 1px #aaaaaa;margin-bottom:20px;font-size:14px">
<div class="title"><a href="%s" target="_top">%s</a></div>
<div class="day" style="font-size:12px;color:#999999">%s</div>
</div>
';
これだけで完了です。
関連記事
 公開日:2020/01/03 更新日:2020/01/03
公開日:2020/01/03 更新日:2020/01/03WordPressのトップページで特定カテゴリを除外、限定などフィルタして表示するカスタマイズ
この記事では、投稿ページのカテゴリをフィルタして、特定のカテゴリの投稿ページを記事一覧から除外したり、逆に特定のカテゴリの投稿ページのみを記事一覧に含めるためのカスタマイズ方法をまとめます。非常に簡単です。
 公開日:2019/05/26 更新日:2019/05/26
公開日:2019/05/26 更新日:2019/05/26WordPressでJavascriptではなくPHPを使ってシンタックスハイライトを行う手順
シンタックスハイライトを行うライブラリとしてJavascriptのhighlight.jsが有名ですが、JavascriptではなくPHP版のhighlight.phpというものがあります。この記事では、WordPressでhighlight.phpを使用する手順をまとめます。
 公開日:2019/05/23 更新日:2019/05/23
公開日:2019/05/23 更新日:2019/05/23WordPressサイトを公式プラグインを使ってAMP対応させた結果と手順
Google Analyticsからモバイル表示の問題が深刻のため対応するようメールが届いていました。そしてその中でWordPress公式のAMPプラグイン等を使用するよう書かれていたので実際に導入してみました。この記事ではその手順をメモします。
 公開日:2019/05/15 更新日:2019/05/15
公開日:2019/05/15 更新日:2019/05/15ConoHa WINGでWordPressサイトを新しく構築する手順
WordPressサイトを構築する際に、現在は色々なレンタルサーバがあり選択肢も豊富です。今回はGMOインターネット株式会社様が提供するConoHa WINGというレンタルサーバ上にWordPressを実際に構築してみたのでその手順をまとめます。
 公開日:2019/05/15 更新日:2019/05/15
公開日:2019/05/15 更新日:2019/05/15ConoHa WINGへの移行によりサイト表示速度が劇的に改善されたのでその結果と移行手順についてのまとめ
この度このサイトをConoHa WINGに移行したところ、予想を大きく上回る改善となりました。この記事では、実際の改善結果の詳細と、他のレンタルサーバ会社様からConoHa WINGへの移行のために行った手順をまとめます。