FirebaseのFirestoreにWebサイトからデータを追加してみるまでの手順

はじめに
リアルタイムに同期するデータベースを使ったWebアプリやモバイルアプリを開発する上で大変強力なFirebaseの設定と実際にWebサイトからデータを追加してみるまでの手順をメモします。
Firebaseにログイン
まずGoogleアカウントを使ってFirebaseにログインします。 Firebase ログイン
ログインすると、以下のようなようこそ画面が出ます。ここで「プロジェクトを追加」をクリックします。
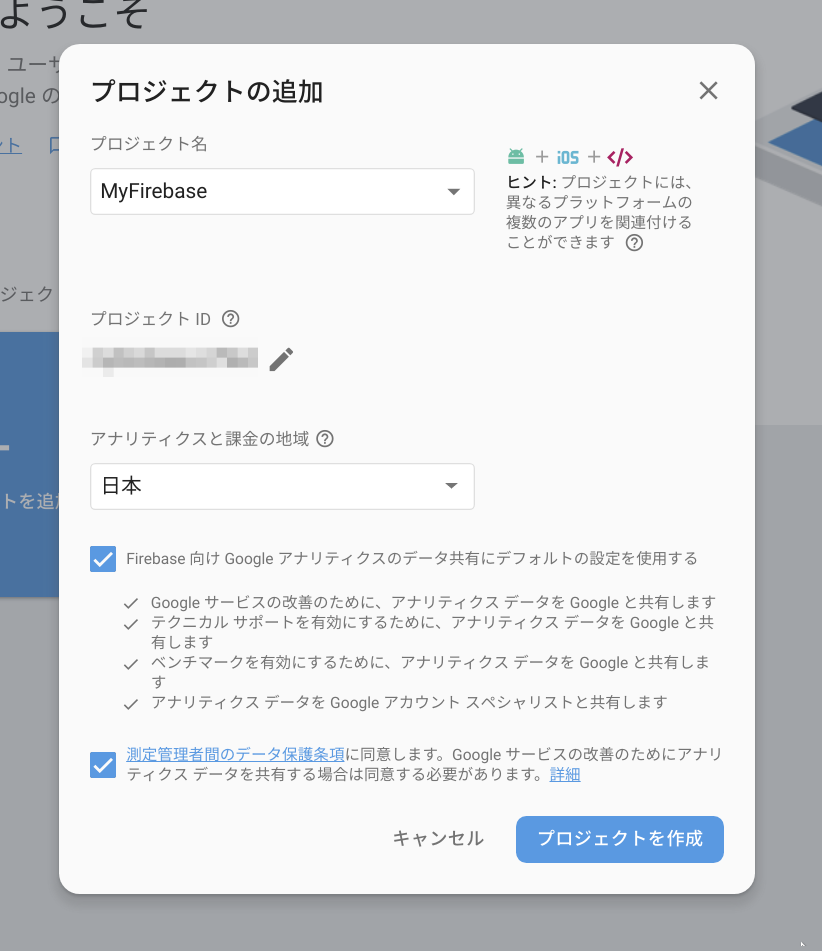
以下のようにプロジェクト名の入力と、アナリティクスと課金の地域を選択します。また、チェックポイントは2つともいれて、「プロジェクトを作成」をクリックします。
「プロジェクトを作成」をクリックすると、プロジェクトを作成していますと表示されます。
作成完了すると、以下のように表示されます。
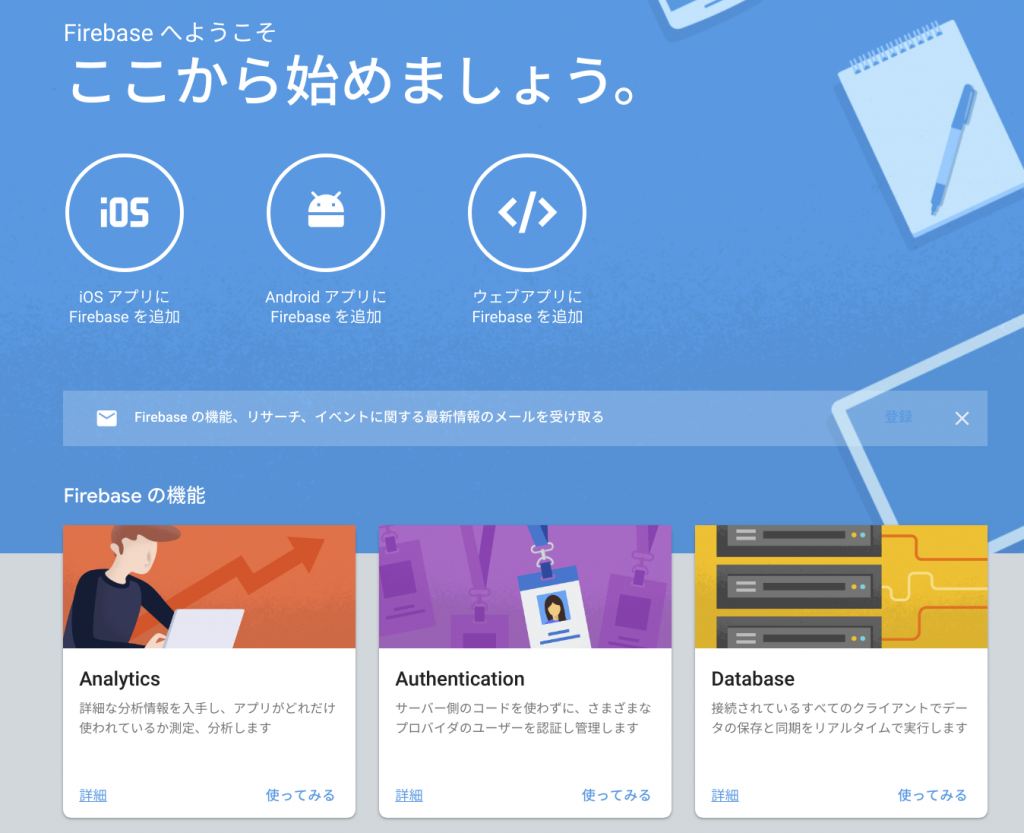
次へをクリックすると、色々なメニューが表示されます。ここで「Database」をクリックします。
すると、以下のように「Cloud Firestore」の画面に移ります。
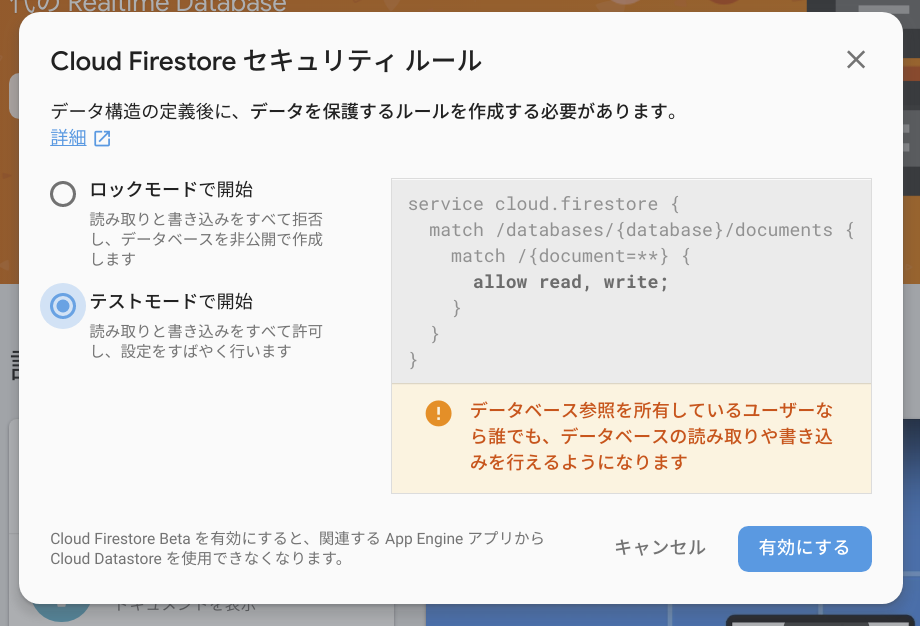
ここで、「データベースの作成」をクリックすると、以下のように「Cloud Firestoreセキュリティルール」というポップアップ画面がでるので、「テストモード開始」を選択して、「有効にする」をクリックします。
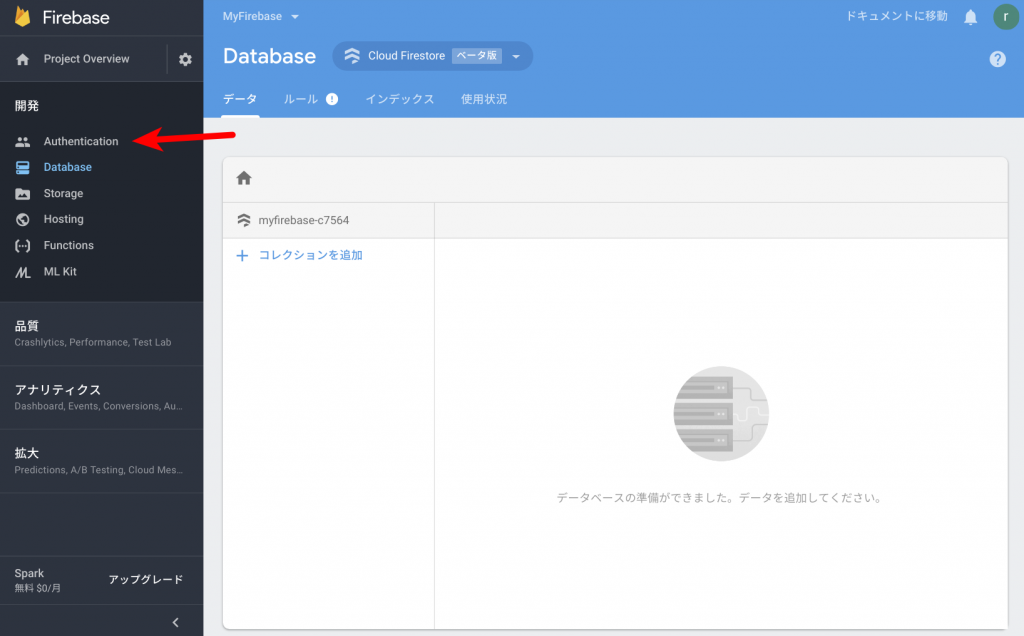
準備が完了すると、以下のようにダッシュボードに移ります。まず認証関係の設定を行うために、以下のように左側のメニューの中の「Authentication」をクリックします。
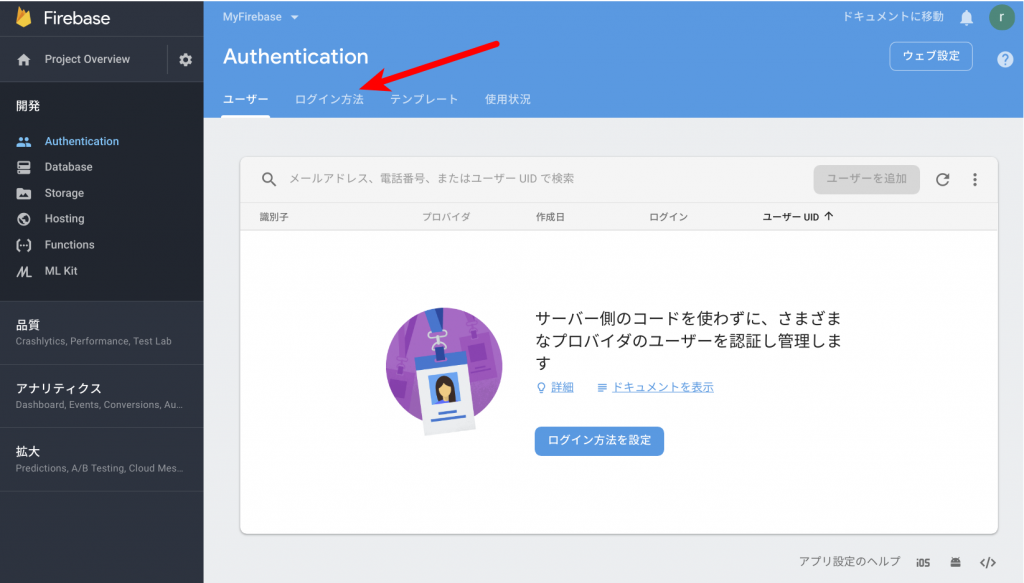
続いて「ログイン方法」をクリックします。
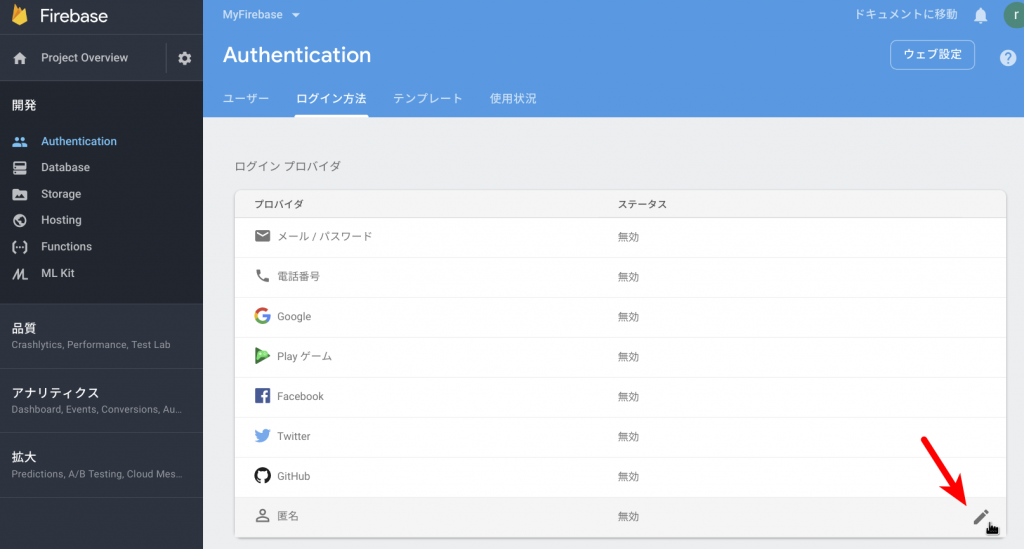
すると、ログイン種類を選択できるので、ここではテストのため「匿名」を選択します。「匿名」にカーソルを合わせると鉛筆マークが表示されるので、これをクリックします。 なお、見てわかるとおりログイン方法には「メール / パスワード」、「Google」、「Facebook」など色々な方法が用意されています。
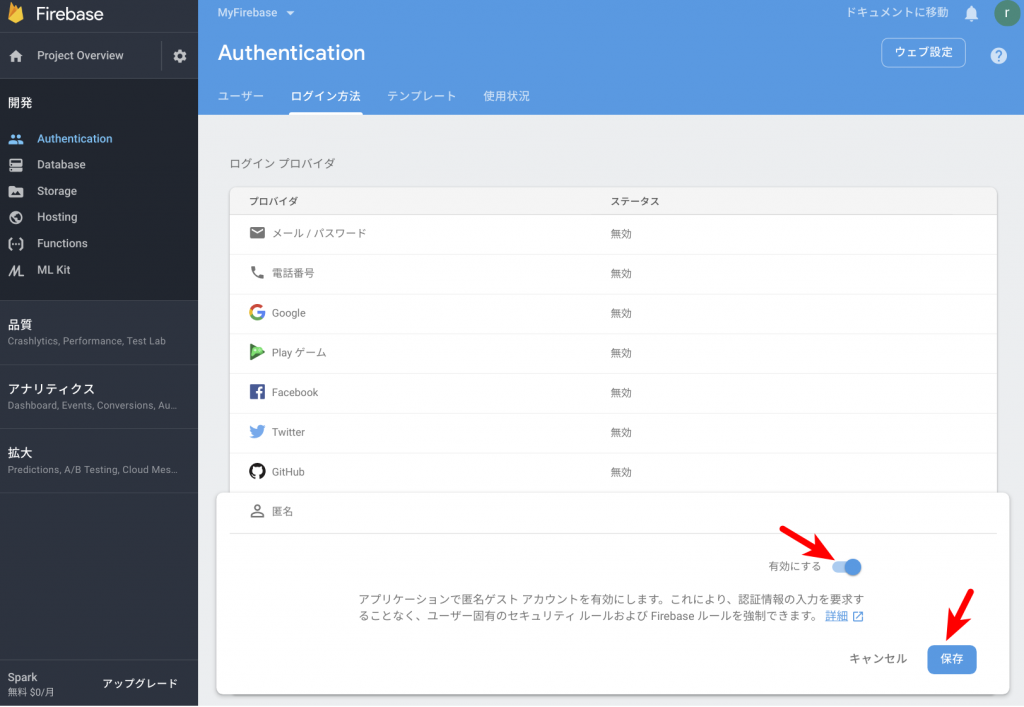
鉛筆マークをクリックすると、以下のように説明と有効化のためのスイッチが表示されるのでクリックして有効化し、保存をクリックします。
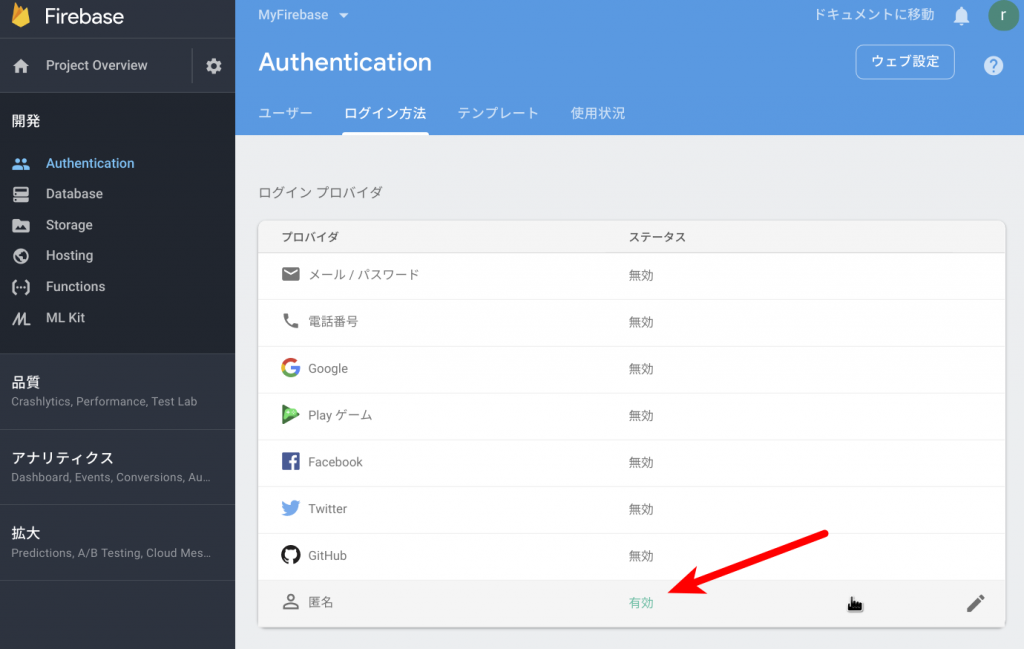
以下のように匿名が有効化されました。
続いて左側メニュー一番上にある「Project Overview」をクリックし、以下の画面に戻ります。ここで「ウェブアプリにFirebaseを追加」をクリックします。
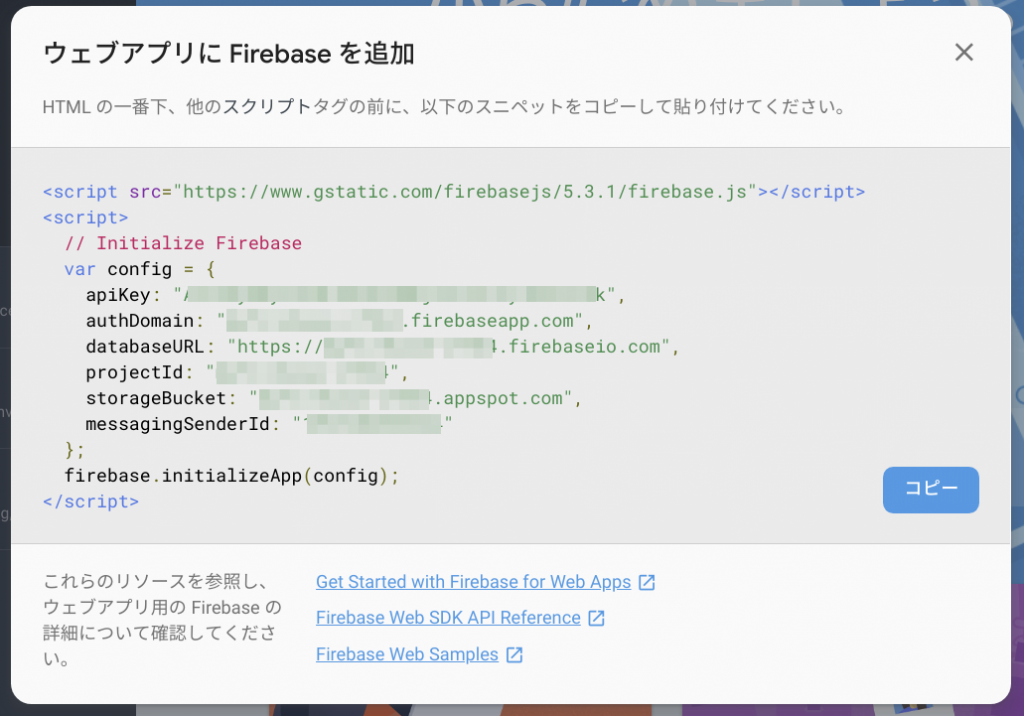
以下のように、自分のWebサイトに貼り付ける用のコードと説明が表示されます。表示されたコードをコピーしておきます。
以上で準備は完了です。続いて自分のWebサイトにコピーしたコードを貼り付けて実際にFirestoreにデータを書き込んでみます。
WebサイトからFirestoreにデータを書き込んでみる
自分のWebサイトの適当な箇所に以下のコードを貼り付けてそのWebサイトにアクセスしてみると、コードの中で指定したデータがFirestoreに追加されます。
ここではあくまでテストのためにの直前に以下のコードを貼り付けました。このままだと、単純にそのWebサイトのアクセスするだけでデータが毎回追加されていきますの実用性は全くありません。
<script src="https://www.gstatic.com/firebasejs/5.3.1/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "xxxxxxxxxxYOUR API KEYxxxxxxxx",
authDomain: "xxxxxxxxxxYOUR AUTH DOMAINxxxxxxxx",
databaseURL: "https://yourdatabase.firebaseio.com",
projectId: "yourdatabase-id",
storageBucket: "yourdatabase.appspot.com",
messagingSenderId: "xxxxxxxxxxx"
};
firebase.initializeApp(config);
// Initialize Cloud Firestore through Firebase
var db = firebase.firestore();
db.settings({
timestampsInSnapshots: true
});
db.collection("users").add({
first: "Adasas",
last: "Lovelace",
born: 1815
})
.then(function(docRef) {
console.log("Document written with ID: ", docRef.id);
})
.catch(function(error) {
console.error("Error adding document: ", error);
});
</script>
上記では、usersというコレクション(MySQLでいうテーブルのようなもの)に以下のデータを書き込むコードになります。
first: "Adasas",
last: "Lovelace",
born: 1815
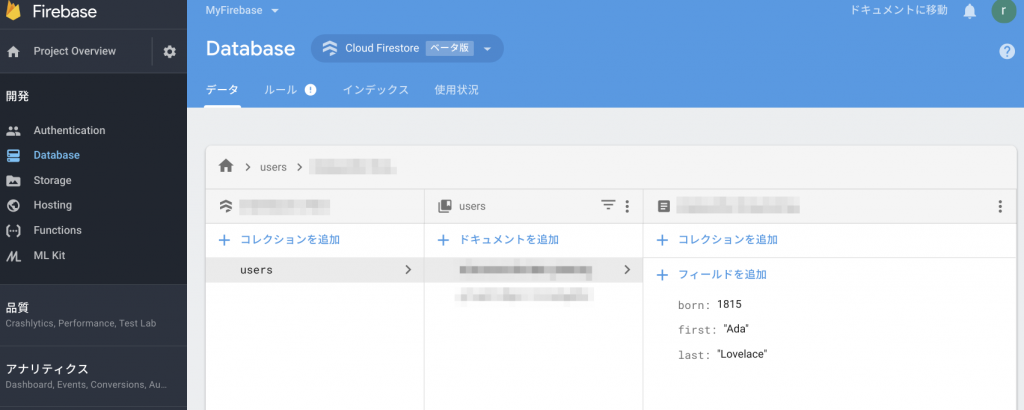
実際にアクセスしてみると、以下のようにFirestoreのデータベースにデータが追加されていることを確認できます。
YOUR APP MAY BREAKというエラーが出る場合
最初公式サイト通りのコードを使って実行してみたところ、以下のような内容の警告がブラウザのコンソールに表示されました。
The behavior for Date objects stored in Firestore is going to change
AND YOUR APP MAY BREAK.
To hide this warning and ensure your app does not break, you need to add the
following code to your app before calling any other Cloud Firestore methods
この原因は、以下のようにdb.settingsがなかっためです。なのでこのdb.settingsをvar db = firebase.firestore();の後に追記するとなおると思います。
db.settings({
timestampsInSnapshots: true
});
2018/11/27 追記
timestampsInSnapshots: trueについては、こちらの記事が参考になりました。Firestore の Timestamp の仕様変更による警告と、その対処 - Qiita
まとめ
本来ならばデータベース用のサーバを用意したり、ログイン認証の実装をしたりと何かと面倒な部分がFirebaseのFirestoreを使うことで非常に楽に実現できてしまいます。なお、Firestoreは万能ではなく、色々な制限もあるのでそれぞれの用途に合わせて利用する必要がありそうです。以下にFirestoreを把握する上で大変勉強になったサイト様を載せます。
<a a="" cloud="" firebase<="" firestoreを使ってみる="" href="https://firebase.google.com/docs/firestore/quickstart?hl=ja" target="_blank"> Firebase Cloud Firestoreの使い方 Qiita React Native入門: FirebaseのCloud Firestoreでレコーディングダイエットアプリを作ってみる(前編) Ducklings inc. Tech Blog FirebaseのRealtime Databaseのざっくり概要 Qiita
関連記事
 公開日:2019/06/24 更新日:2019/06/24
公開日:2019/06/24 更新日:2019/06/24FlutterでFirebaseのGoogle認証を使用する
Flutterで認証機能を実装するためにFirebaseのGoogle認証を使用してみました。Firebaseを使うことで非常に簡単に実装することができました。この記事ではFlutterからFirebaseのGoogle認証を使用する手順をまとめます。
 公開日:2018/11/27 更新日:2018/11/27
公開日:2018/11/27 更新日:2018/11/27Vue.jsからFirestoreを使うための準備とFirestoreへのデータ書き込み手順
FirebaseのCloud Firestore(以降、Firestore)とVue.jsを組み合わせると、データ書き込みや読み込みが非常に簡単に実行できます。ここでは、Vue.jsで簡素なフォームを作成し、そのフォームからFirestoreにデータを書き込むところまでをメモします。