MacでReact Nativeを動かすまでに遭遇したエラーと解決策

はじめに
MacでReact Nativeを動かすまでの環境構築と手順の中で遭遇したエラーとその解決策を以下にまとめました。
遭遇したエラーと解決策
スマホ実機のExpoアプリでSomething went wrongと表示される
症状
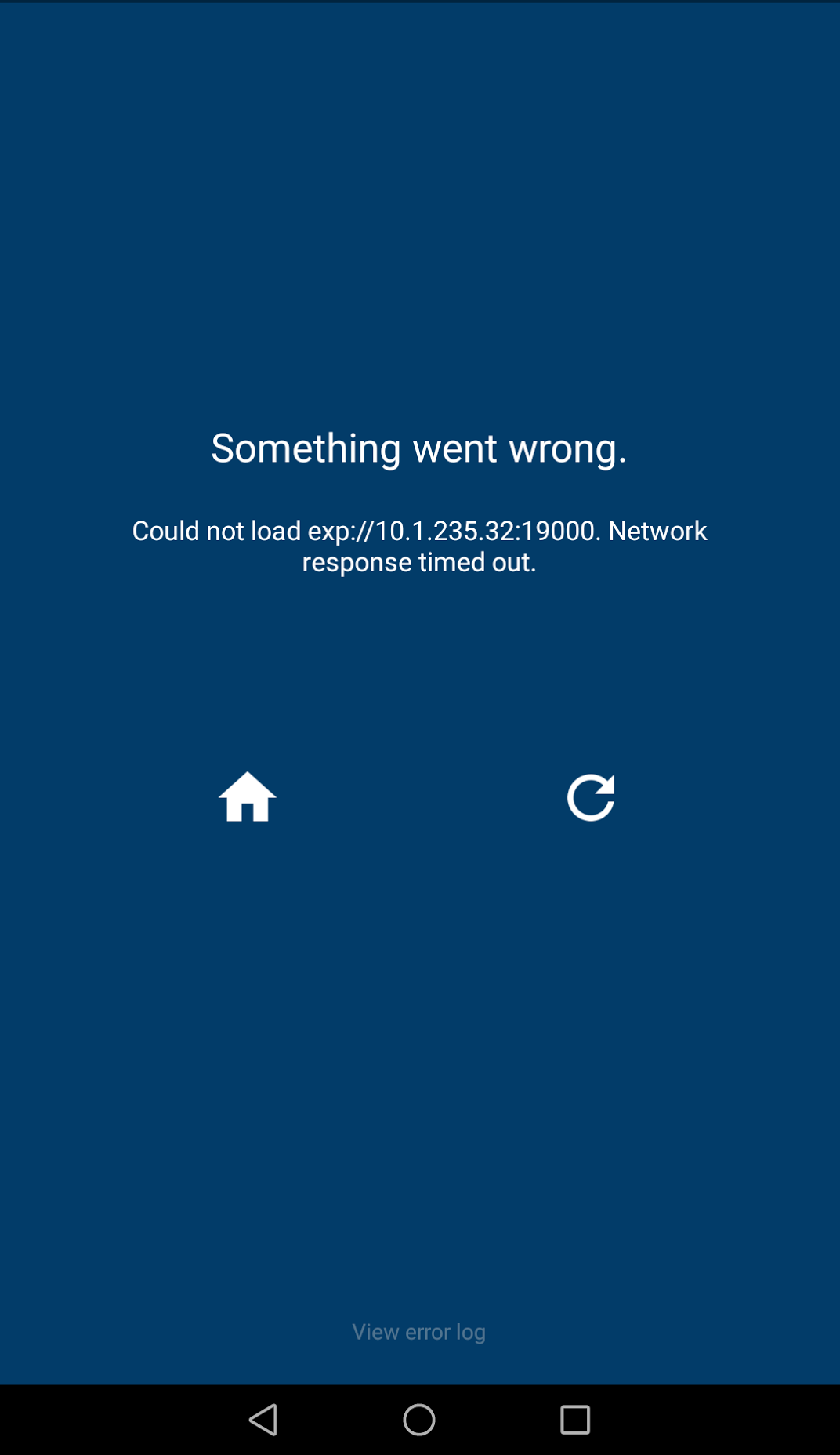
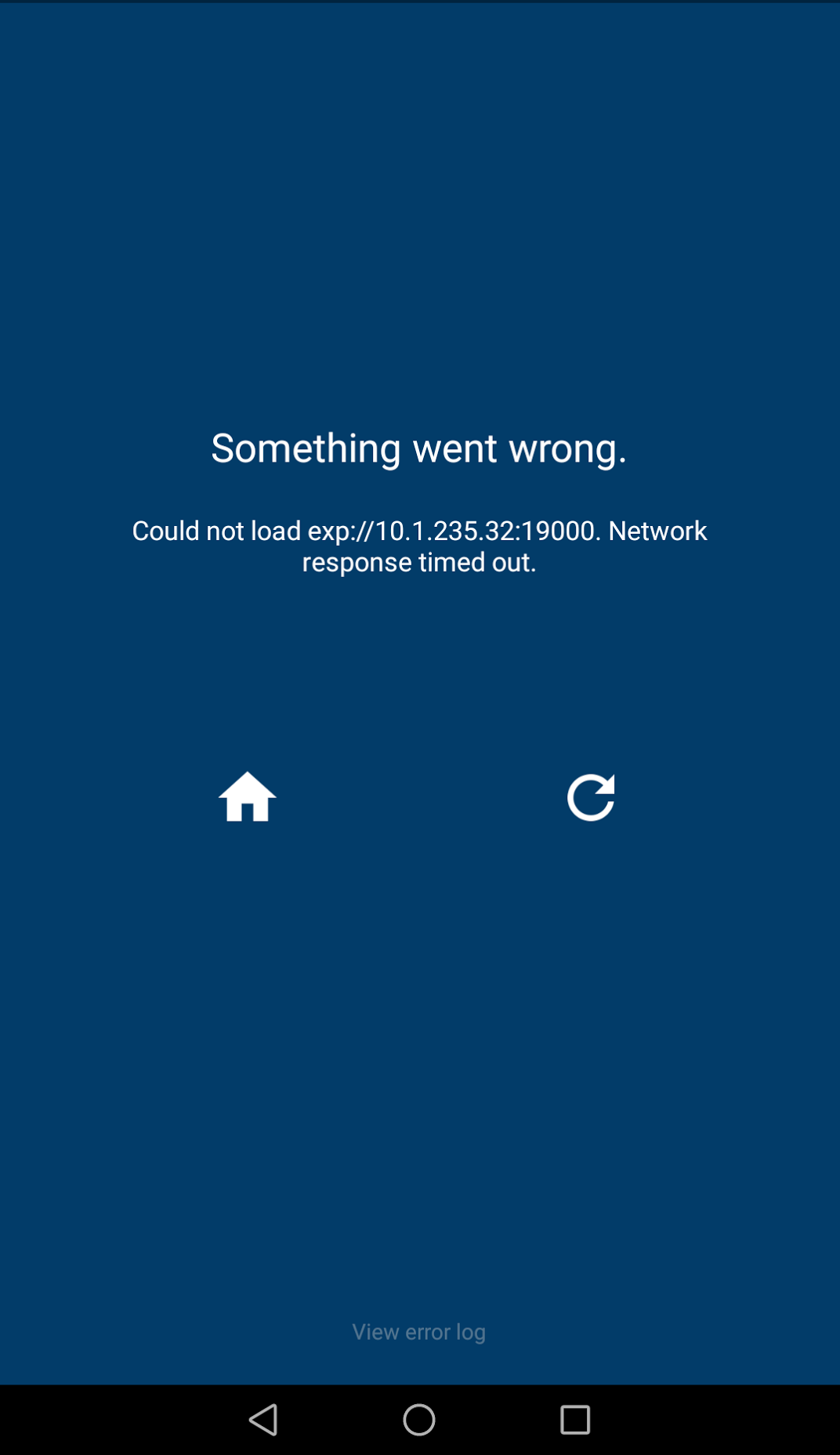
ExpoアプリからQRコードを読みったものの以下のような画面が表示されました。
解決策
この場合に考えられる原因は色々ありますが例えば以下があります。
- React Nativeアプリを起動しているMacとスマホが同じローカルネットワークに接続されていない
- Expoアプリがデフォルトで使用するポート番号である19000がファイアーウォールによってブロックされている
React Nativeアプリを起動しているMacとスマホが同じローカルネットワークに接続されていない
この場合は、Macとスマホが同じWiFiに接続されているか、Macが有線LAN接続の場合はそのローカルネットワークとスマホが接続されているWiFiのローカルネットワークが同じかを確認し、同じローカルネットワークに接続している状態にする必要があります。
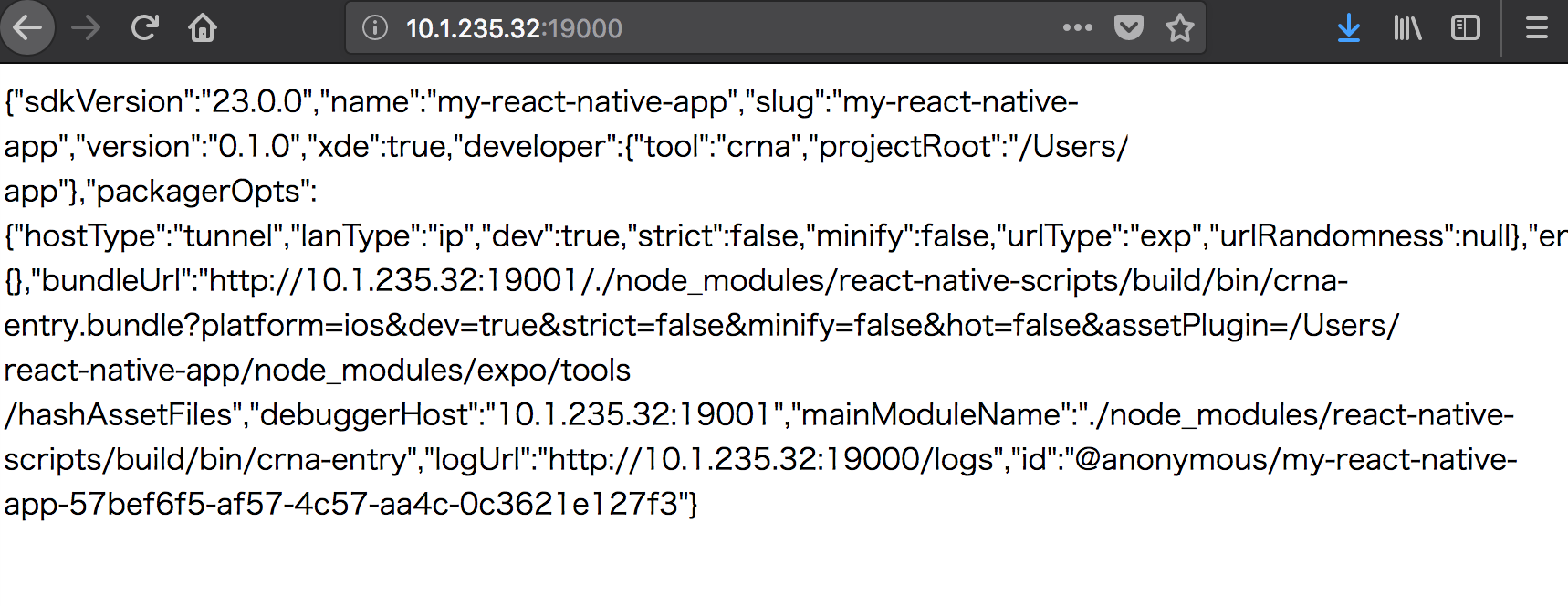
なお、Macとスマホが同一のローカルネットワーク内に接続しているかどうかの確認方法としては、ChromeやFirefoxのブラウザからhttp://自身のMacのIPアドレス:19000にアクセスしてみます。もし同一のローカルネットワーク内に接続していれば、以下のようにブラウザ上に文字列が表示されます。
もし同一のローカルネットワーク内に接続しているはずにも関わらず直らない場合は、Expoアプリが起動しているiPhoneまたはAndroidスマホと、React Nativeアプリが動作しているMacをテザリングで接続して確認してみてください。テザリングしている場合はスマホとMacが同一ローカルネットワーク内に接続している状態になります。もしテザリングしても症状が直らない場合は、違う原因の可能性が高いです。私の場合はテザリングしても状況は変わらず、次に説明するファイアーウォールによるポート番号のブロックが原因でした。
Expoアプリがデフォルトで使用するポート番号である19000がファイアーウォールによってブロックされている
この場合は各自の環境によって大きく異るため説明が難しいですが、一度インストールされているファイアーウォールやアンチウィルスソフトウェアの設定を確認することをおすすめします。私は使用しているESET Cyber Security Proがポート番号19000をブロックしていました。そのためポート番号19000をローカルネットワーク内からのアクセスに限り許可したところ直りました。
yarn run ios後にエラー Failed to start simulator
症状
yarn run ios実行後に以下のようなエラーに遭遇しました。Failed to start simulator、Error: Process exited with non-zero code: 1というようなエラーが表示されています。
$ yarn run ios
yarn run v1.3.2
$ react-native-scripts ios
21:34:22: Starting packager...
21:34:35: Starting simulator...
21:34:43: Failed to start simulator:
Error: Process exited with non-zero code: 1
Exiting...
✨ Done in 20.97s.
解決策
私の場合は、^HしばらくXcodeを起動していなかったために必要なライブラリなどがインストールされていなかったことが原因でした。
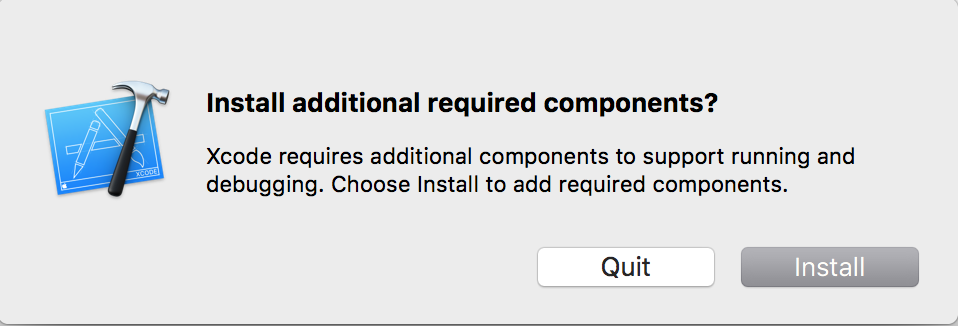
そのため、Xcodeを開いてみると以下のようにInstall additional required components?というタイトルのメッセージが表示されました。
ここで指示通りに「Install」で進んでインストールが完了させて、その後で再度yarn run iosを実行すると問題なくReact Nativeアプリを起動できました。
Unable to start serverエラー
症状
yarn startしても以下のようにUnable to start server、error Command failed with exit code 1.が表示されました。
$ cd my-app
$ yarn start
yarn run v1.3.2
$ react-native-scripts start
12:52:41: Unable to start server
See https://git.io/v5vcn for more information, either install watchman or run the following snippet:
sudo sysctl -w kern.maxfiles=5242880
sudo sysctl -w kern.maxfilesperproc=524288
error Command failed with exit code 1.
info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.
解決策
対策としては、上記のメッセージの中にもある通り、以下コマンドでwatchmanをインストールしてからyarn startしたところ解決できました。
$ yarn install watchman
Xcodeのシミュレータは起動するが、React Nativeアプリが起動しない場合
症状
Xcodeのシミュレータは起動するものの、React Nativeアプリが起動しない場合がありました。ターミナルを確認すると、以下のようにStarting simulator...で止まってしまい、そこから先に進まない状態になっていました。
$ yarn run ios
yarn run v1.3.2
$ react-native-scripts ios
23:39:49: Starting packager...
23:40:00: Starting simulator...
解決策
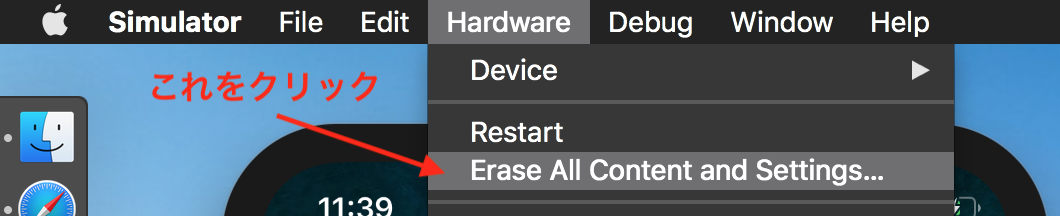
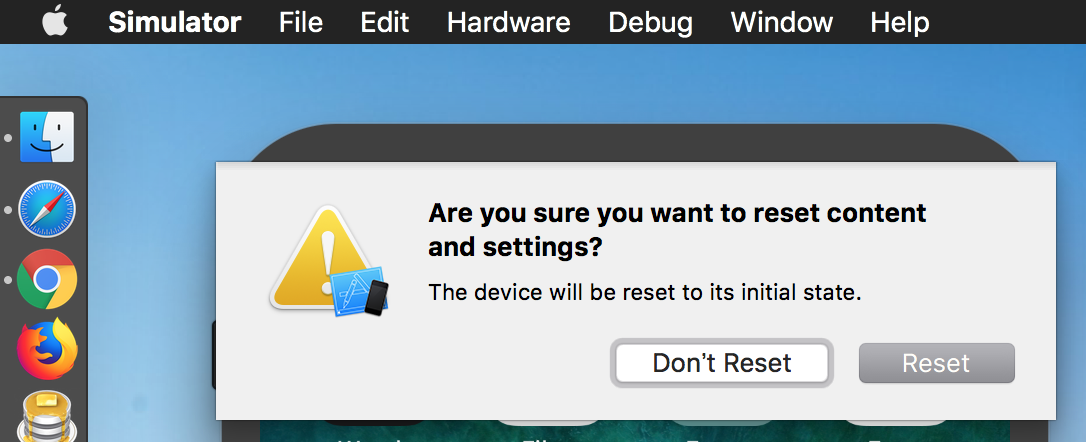
この場合は、まず以下のようにシミュレータのメニューのHardware→Erase all Content and Settings...をクリックします。
すると以下のように本当にリセットするか聞かれるので、Resetをクリックします。するとシミュレータが再起動します。
後は再起動したシミュレータを閉じてしまい、さらにStarting simulator...のまま止まっているターミナルもCtrl + Cで中断します。
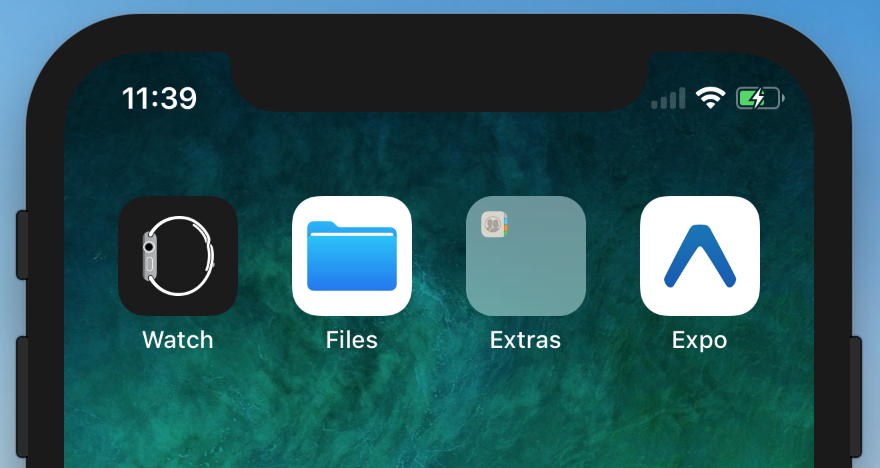
そして改めてターミナルでyarn run iosでシミュレータを起動すると、Starting simulator...で少し時間はかかりますが、1分ほど時間が立つとそこから先に進み、以下のようにExpoアプリが表示されており、ここからReact Nativeアプリを起動できます。
これでも症状が変わらずStarting simulator...のまま何も進まない場合は、ホームディレクトリに移動し、そこでls -atlを実行して.expoおよび.babel.jsonの所有者が自身のユーザ名になっているかを確認してみてください。
$ cd
$ ls -atl
...省略...
-rw-r--r-- 1 root usergroup 1806573 12 4 23:09 .babel.json
drwxr-xr-x 4 root usergroup 128 12 3 12:55 .expo
...省略...
上記の結果では所有者がrootになっており、ユーザ自身になっていません。この場合は以下のコマンドで所有者を各自のユーザ名に変更してみてください。以下は所有者をusernameに変更しています。usernameは各自のユーザ名に置き換えてください。
$ sudo chown username ~/.expo
$ sudo chown username ~/.babel.json
上記のように所有者がrootになっており、これをユーザ自身にすることで解決したとの報告が以下の参考サイト様にも記載されていました。詳しくは以下の参考サイト様に記載されています。
Application not open on IOS simulator #422 GitHub
まとめ
いくつかのエラーに遭遇したものの、それなりに情報があり思っていたよりもはまることなく解決できました。