MacでReact Nativeを動かすまでの環境構築と手順

はじめに
React Nativeは、ReactというFacebookが開発したJavaScriptのフレームワークをiOSやAndroidなどモバイルで使えるようにしたものになります。React Nativeによって記述した1つのコードで、iOS、Android両方のプラットフォームで動くものが作れるというメリットがあります。特にすでにWeb開発でReactを使用している方はその知見を活用することができるのも大きなメリットです。ここではMac上でReact Nativeを開発するための環境を構築し、Xcodeのシミュレータ上でReact Nativeアプリを起動するところまでをメモします。スマートフォンでのアプリ開発経験が皆無である私でも驚くほど簡単にアプリを起動するところまでいけました。
やること
ここでは、以下のようにMacでReact Nativeを動作させるための環境を構築し、以下のようにXcodeのシミュレータでReact Nativeアプリを起動するところまでの手順を説明します。
前提
- macOS X High Sierra ver10.13.1
- パッケージ管理システムのHomebrewがMacにインストール済
- Node.js、Yarnについては説明せず参考サイトの紹介のみ
Node.js、Yarn、watchmanをHomebrewを使ってインストール
React Nativeを動かす環境を構築するために、Mac用のパッケージ管理システムであるHomebrewを使ってNode.jsとYarn、watchmanインストールします。 Homebrew、Node.js、Yarnと色々と単語が出てきていますが、ここでは詳しい説明は省略します。この節の最後にそれぞれの参考文献を記載していますので、そちらを参照頂ければと思います。
Homebrewを使ったインストールは、以下のようにMacのターミナルでコマンドを実行するだけです。以下のコマンドでYarnをインストールできます。なお、Node.jsがすでにインストール済の場合はYarnのみをインストールしてくれます。もしHomebrewをしばらくアップデートしていなかった場合はHomebrewのアップデートからはじまります。
$ brew install yarn
インストールが完了したら以下のコマンドでNode.jsとYarnそれぞれのバージョンを確認します。以下のようにそれぞれバージョンが表示されれば無事にインストール完了しています。
$ node -v
v8.9.1
$ yarn -v
1.3.2
また、ファイルの変更検知を行うためにwatchmanというライブラリもHomebrewでインストールしておきます。これをインストールしておかないと、以降でエラーに遭遇します。詳しくはMacでReact Nativeを動かすまでに遭遇したエラーと解決策にエラー集としてまとめています。
$ brew install watchman
==> Installing dependencies for watchman: openssl, pcre
==> Installing watchman dependency: openssl
==> Downloading https://homebrew.bintray.com/bottles/openssl-1.0.2m.high_sierra.bottle.tar.gz
######################################################################## 100.0%
==> Pouring openssl-1.0.2m.high_sierra.bottle.tar.gz
==> Caveats
A CA file has been bootstrapped using certificates from the SystemRoots
keychain. To add additional certificates (e.g. the certificates added in
the System keychain), place .pem files in
/usr/local/etc/openssl/certs
and run
/usr/local/opt/openssl/bin/c_rehash
This formula is keg-only, which means it was not symlinked into /usr/local,
because Apple has deprecated use of OpenSSL in favor of its own TLS and crypto libraries.
If you need to have this software first in your PATH run:
echo 'export PATH="/usr/local/opt/openssl/bin:$PATH"' >> ~/.bash_profile
For compilers to find this software you may need to set:
LDFLAGS: -L/usr/local/opt/openssl/lib
CPPFLAGS: -I/usr/local/opt/openssl/include
For pkg-config to find this software you may need to set:
PKG_CONFIG_PATH: /usr/local/opt/openssl/lib/pkgconfig
==> Summary
? /usr/local/Cellar/openssl/1.0.2m: 1,792 files, 12.3MB
==> Installing watchman dependency: pcre
==> Downloading https://homebrew.bintray.com/bottles/pcre-8.41.high_sierra.bottle.tar.gz
######################################################################## 100.0%
==> Pouring pcre-8.41.high_sierra.bottle.tar.gz
? /usr/local/Cellar/pcre/8.41: 204 files, 5.3MB
==> Installing watchman
==> Downloading https://homebrew.bintray.com/bottles/watchman-4.9.0.high_sierra.bottle.tar.gz
######################################################################## 100.0%
==> Pouring watchman-4.9.0.high_sierra.bottle.tar.gz
==> launchctl unload -F /Users/username/Library/LaunchAgents/com.github.facebook.watchman.plist
? /usr/local/Cellar/watchman/4.9.0: 23 files, 2MB
これでwatchmanのインストールが完了です。
パッケージ管理システムHomebrewとは?
ここでいうパッケージとは広い意味でのアプリを意味します。例えば、パソコンにインストールするアプリ、後はプログラミングで使うようなライブラリも入ります。ここではパソコンにインストールするアプリをイメージして頂ければと思います。何かしらのアプリを自分のPCにインストールしたい場合は、アプリの公式サイト等からインストーラをダウンロードし、そのインストーラを自分のPC上で実行してインストールを行うことが多いと思います。パッケージ管理システムは、単純にこのアプリのインストール作業をコマンドで行うものです。例えば、上記で説明したように、Macであればターミナルでコマンド1つで目的であるアプリをインストールすることができます。例えばFirefoxやChromeをコマンドでインストールすることも可能です。なお、Linuxなどではこのようなパッケージ管理システムを使うのが日常です。 以下にHomebrewについて詳しく書かれたサイト様を紹介しますので見てみてください。 「パッケージ管理システムとは」by Windowsユーザー Qiita homebrewとは何者か。仕組みについて調べてみた Qiita
Node.jsとは?
Node.jsは「サーバサイドで動くJavascriptである」という説明を良く見ますが、そもそもサーバサイドとは何?という方も多いと思います。そのような片はまず以下の参考サイト様を見て頂くのがいいかもしれません。サーバ、クライアントとは?についてから分かりやすく書かれています。 超絶初心者のためのサーバとクライアントの話 Qiita
サーバサイドという言葉について大体わかったら次に以下の参考サイト様でNode.jsについて理解を深めることができると思います。 初心者向け!3分で理解するNode.jsとは何か?
Yarnとは?
Yarnについての説明をいくつかのサイトで見てみると、上記に記載したパッケージ管理システムと似たような言葉として、今度はパッケージマネージャーという言葉がでてきます。パッケージ管理システムはパッケージマネージャはほとんど同じような意味であり、どちらともパッケージ(アプリ、ライブラリ)を管理するためのものです。Yarnは数あるパッケージマネージャーのうちの1つで、管理するのはJavascriptのライブラリになります。上記のHomebrewがMacにインストールするアプリ(ライブラリ)を管理するためのものであったのに対し、YarnはJavascriptにインストールするアプリ(ライブラリ)を管理するためのものというイメージです。 Facebook、JavaScriptの新パッケージマネージャ、Yarnをリリース―Google他が協力
create-react-native-appをインストール
続いてReact Nativeアプリを簡単に構築してくれるcreate-react-native-appというライブラリをYarnでインストールします。
$ yarn global add create-react-native-app
yarn global v1.3.2
[1/4] ? Resolving packages...
[2/4] ? Fetching packages...
[3/4] ? Linking dependencies...
[4/4] ? Building fresh packages...
success Installed "create-react-native-app@1.0.0" with binaries:
- create-react-native-app
✨ Done in 8.75s.
以上のようにDoneと表示されていればインストール完了です。
create-react-native-appでReact Nativeアプリを作成
あとは実際にcreate-react-native-appを使ってReact Nativeアプリを作成します。
以下のように適当なディレクトリに移動して、create-react-native-appを実行するだけで作成できます。
以下ではcdでホームディレクトリに移動し、そこにmy-appという名前のアプリを作成しています。
$ cd
$ create-react-native-app my-app
Creating a new React Native app in /Users/username/my-app.
Using package manager as yarnpkg with yarn interface.
Installing packages. This might take a couple minutes.
Installing react-native-scripts...
yarn add v1.3.2
info No lockfile found.
[1/4] ? Resolving packages...
⠐ ms@2.0.0
...省略...
Installing dependencies using yarn...
yarn install v1.3.2
[1/4] ? Resolving packages...
warning react-native > connect@2.30.2: connect 2.x series is deprecated
[2/4] ? Fetching packages...
[3/4] ? Linking dependencies...
warning "jest-expo > babel-jest@21.2.0" has unmet peer dependency "babel-core@^6.0.0 || ^7.0.0-alpha || ^7.0.0-beta || ^7.0.0".
[4/4] ? Building fresh packages...
success Saved lockfile.
✨ Done in 399.78s.
Success! Created my-app at /Users/username/my-app
Inside that directory, you can run several commands:
yarn start
Starts the development server so you can open your app in the Expo
app on your phone.
yarn run ios
(Mac only, requires Xcode)
Starts the development server and loads your app in an iOS simulator.
yarn run android
(Requires Android build tools)
Starts the development server and loads your app on a connected Android
device or emulator.
yarn test
Starts the test runner.
yarn run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd my-app
yarn start
Happy hacking!
少々時間がかかりますが、以上のようにHappy hacking!と表示されれば無事にReact Nativeアプリの作成完了です。自身のホームディレクトリにmy-appというフォルダが作成されていると思います。以降では動作確認を行います。
React Nativeアプリの起動と動作確認
React Nativeアプリの起動と動作確認を行う上で、動作確認方法の違いによって実行するコマンドが変わります。以下のコマンドはどれでもReact NativeアプリをMac上で起動するものですが、どこで動作確認するかが異なります。それぞれについて説明します。
$ yarn start // スマホ実機上で動作確認
$ yarn run ios // Xcodeのシミュレータ上で動作確認
$ yarn run android // Android build toolsのシミュレータ上で動作確認
スマートフォン実機上での動作確認
自身のReact Nativeアプリのフォルダに移動します。ここでは上記で作成したmy-appに移動します。
そしてyarn startを実行します。
$ cd my-app
$ yarn start
yarn startでReact NativeアプリがMac上で無事に起動すると、以下のように大きなQRコードがターミナル上に表示されます。
このQRコードを、iPhoneまたはAndroidにインストールしてExpoというアプリ(Expo 公式サイト)から読み取ると、自身のMacで動いているReact Nativeアプリにアクセスさせてくれます。つまり、自身のMacで動作しているReact Nativeアプリに自身のスマホからアクセスして動作確認を行うことができます。ただし、ExpoがインストールされたスマホとReact Nativeアプリを動かしているMacが同じローカルネットワークに接続されている必要がありますので注意が必要です。
Expoアプリのインストールと使い方
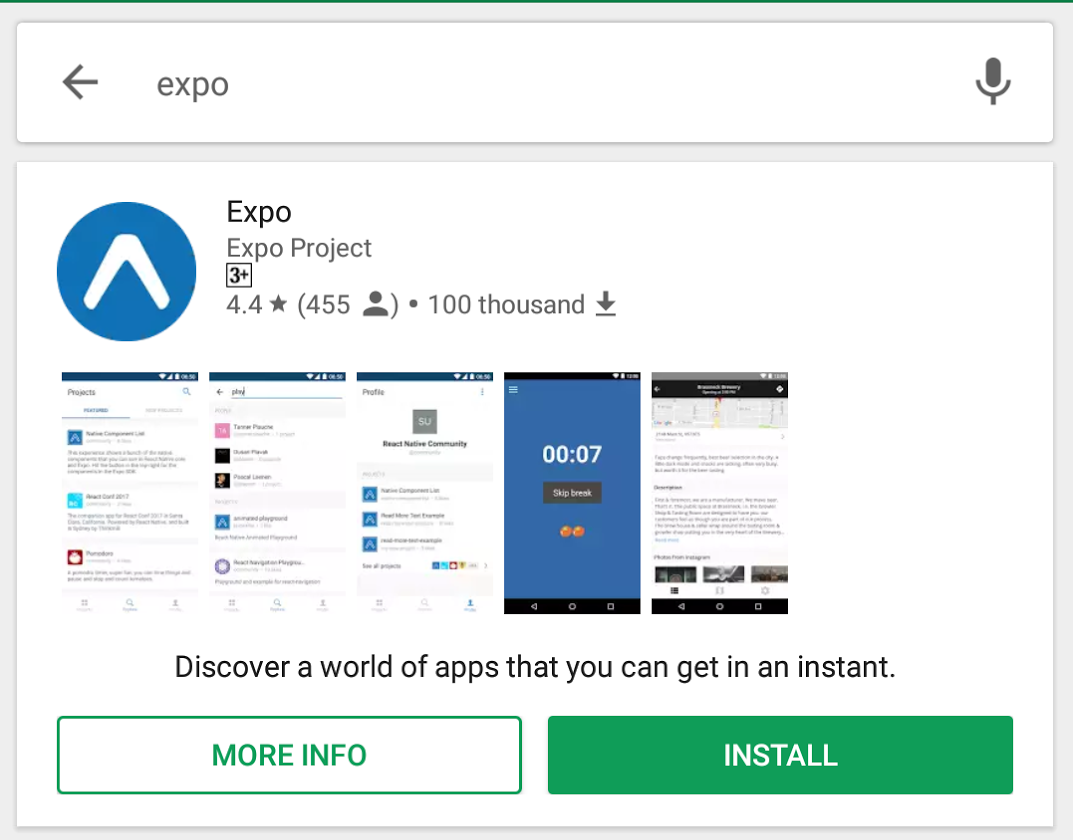
以下のようにAndroidならばPlay Store,iOSならばApp Storeでexpoというキーワードでアプリを検索してインストールします。
以下はAndroidのPlay Storeの場合ですが、iOSのApp StoreだとExpo Clientという名前のアプリで表示されます。
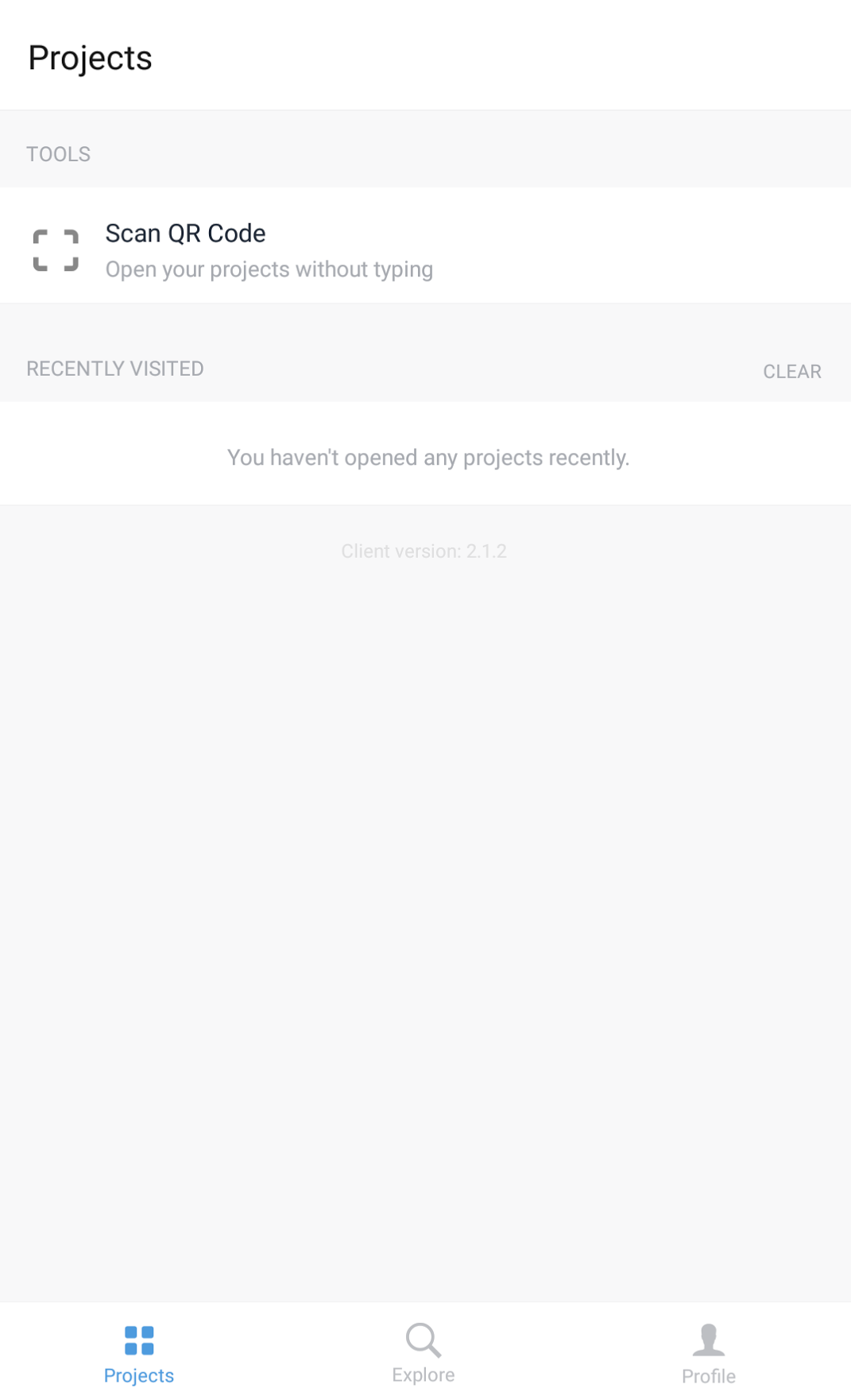
インストールが完了したら起動してみます。すると以下のような画面が表示されます。あとは以下画面にあるScan QR Codeをタップして、ターミナルに表示されている大きなQRコードを読み取ります。この時、スマホを徐々にパソコン画面から話していくとうまく読み取れると思います。
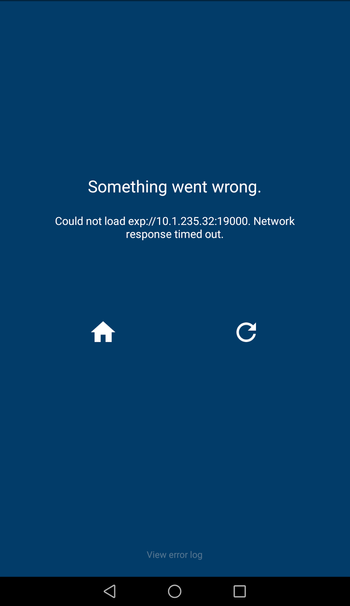
QRコードが読み取れたらReact Nativeアプリが表示され、デフォルトならば以下のような内容が表示されます。これで動作確認は完了です。なお、もし以下の画面が表示されず、Something went wrongと表示される場合はいくつか原因が考えられます。この場合はMacでReact Nativeを動かすまでに遭遇したエラーと解決策にまとめているので見て頂ければと思います。
このように、yarn startではスマホ実機にインストールしたExpoアプリから動作確認を行うことができます。
なお、もちろんスマホ実機でExpoアプリを使用しないと動作確認ができないわけではなく、MacのXcodeのシミュレータ、もしくはAndroid build tools上でも動作確認可能です。Xcodeのシミュレータでの動作確認はyarn run ios、Android build toolsのシミュレータでの動作確認はyarn run androidによって可能です。次節でXcodeのシミュレータを使った動作確認について説明します。Android build toolsについては環境が手元にないためここでは載せていません。
Xcodeのシミュレータを使った動作確認
以下のコマンドでReact Nativeアプリを起動すれば、XcodeのシミュレータがMac上で起動し、そのシミュレータ上で動作確認を行うことができます。
$ yarn run ios
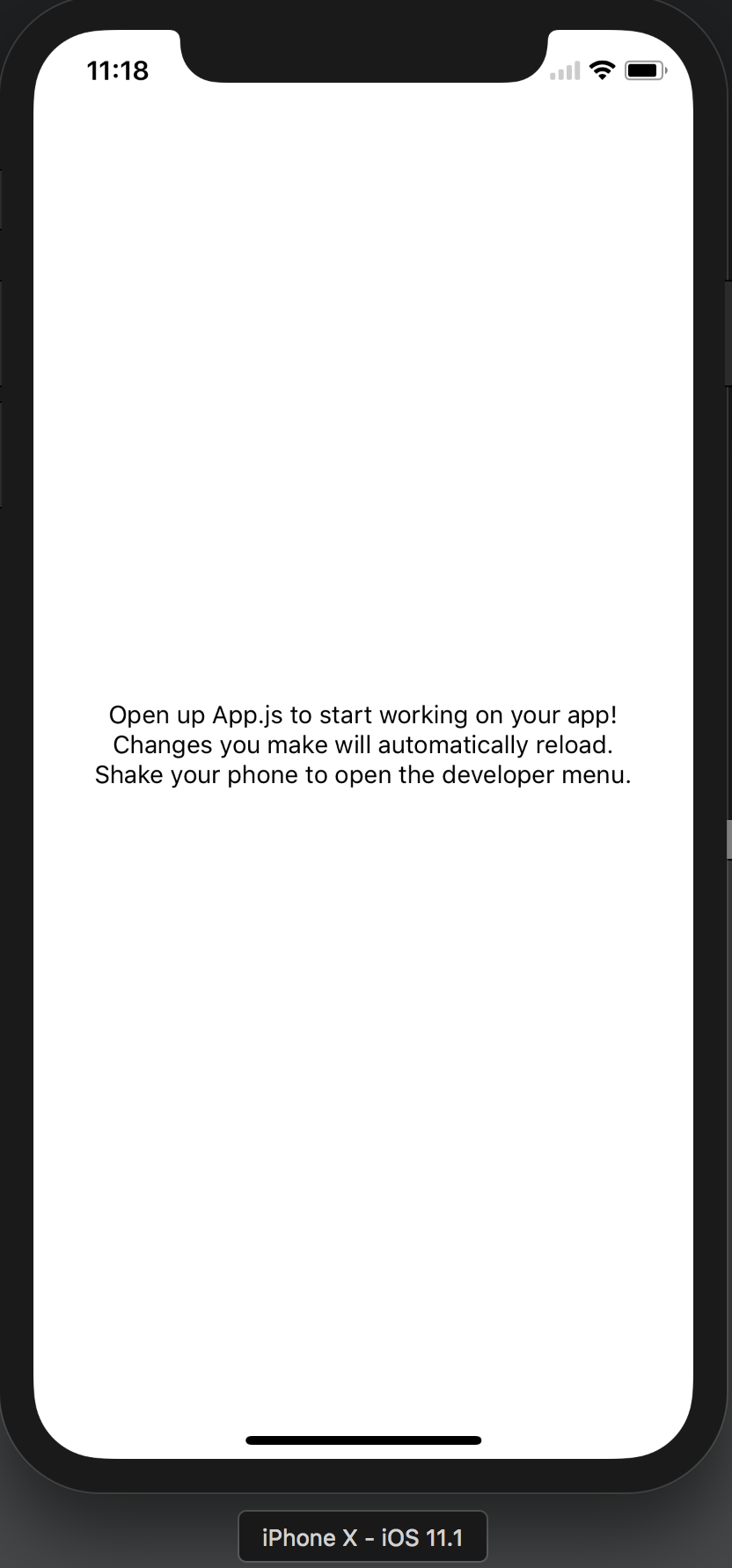
実際には、yarn run iosでReact Nativeアプリが起動するとデフォルトでは以下のようなメッセージだけのReact NativeアプリがXcodeのシミュレータ上で表示されます。
このように、Xcodeのシミュレータでも動作確認を行うことができます。なお、前節で説明したスマホ実機を使ったExpoアプリでの動作確認とやっていることは同じであり、XcodeのシミュレータでもExpoアプリが動いています。すなわち、単純にExpoアプリをスマホ実機で動かすか、Xcodeのシミュレータで動かすかの違いになります。
コード修正がリアルタイムに反映され動作確認できる
ちなみに、Mac側でReact Nativeのコードを変更して更新すると、それに合わせてスマホ実機、もしくはXcodeのシミュレータ上で動いているReact Nativeアプリも自動で更新されます。例えば、作成したmy-appフォルダにあるApp.jsを開いてみます。するとデフォルトでは以下のような内容になっていると思います。
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default class App extends React.Component {
render() {
return (
Open up App.js to start working on your app!
Changes you make will automatically reload.
Shake your phone to open the developer menu.
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
上記のテキスト部分である
以上がReact Nativeアプリを実際に動かすところまでになります。あとは実際にReact Nativeアプリをつくって動作確認して開発を進める形になります。
まとめ
これまでiOS、Androidのどちらもアプリ開発をした経験がなかったような私でもシミュレータ上でアプリを動かすところまでできました。予想していたよりもはるかに簡単だったことに驚くと同時に、やりたいことが一気に増え、夢が広がった感覚になりました。もしスマートフォンでのアプリ開発に抵抗を感じている、もしくははじめようと思っている方は、React Nativeを触ってみるのも良いかもしれません。